I am creating UIProgressView from nib. I want to increase its height but it is fixed to 9. For iPad I need to increase its height. How it can be done?
- 18,379
- 16
- 47
- 61
- 5,087
- 6
- 42
- 63
-
7I think it is time now to change the correct answer :) – Ben Groot Oct 31 '14 at 09:01
-
1Some suggested applying transformation works great... but also some suggested transformation doesn't work when device rotated. So I think implementing through custom draw(may be using some open source) is correct answer. – Chandan Shetty SP Nov 14 '16 at 07:50
-
Most of the answers are kind of hack, might break on OS update (since we are trying to change the apple UI) So I think it's better to use default UIs or implement our own. – Chandan Shetty SP Oct 07 '20 at 02:27
23 Answers
Use CGAffineTransform to change dimensions:
CGAffineTransform transform = CGAffineTransformMakeScale(1.0f, 3.0f);
progressView.transform = transform;
- 55,884
- 29
- 169
- 223
- 1,765
- 1
- 10
- 3
-
10
-
-
In my case, the progress view will be scaled up and down so additionally move the `progressView.origin.y` with a half of scale on y-axis. – Protocole Feb 26 '14 at 04:42
-
See my answer below for a solution that works in iOS 7 and higher. http://stackoverflow.com/a/27368779/1190028 – Mike Onorato Dec 08 '14 at 23:15
-
This doesn't work if you set the frame of the UIProgressView after setting the transform. – Ayush Goel Apr 10 '15 at 10:29
-
1This answer proves that you cannon always trust the posters chosen answer. Great answer! – Michael Apr 26 '15 at 01:49
-
Not sure why people are using transform. Just make your own custom progressview. its so easy. – GeneCode Sep 26 '16 at 08:04
Using layout constraints worked for me:

- 52,262
- 20
- 99
- 128
-
5Why downvote? This worked for me and at least one other person, so if there's a problem, we'd probably like to know as well. – Logan Oct 15 '14 at 21:07
-
15This is so damn hacky. C'mon apple, why not make this a public property instead if it's this easy to break your forced height. :) – ullstrm May 25 '15 at 10:28
-
2Don't see what's considered hacky about this, particularly when compared to applying transforms or setting frames in code. – ChrisH Sep 22 '15 at 17:45
-
-
4Currently, with XCode 7.2 it shows a warning, progress view frame will be different at run time, and it doesn't go away – jdev Mar 18 '16 at 17:32
-
1
-
-
1Yeah, it is hacky *now*. Reason is it causes the progress animation to perform strangely. My advice is to do some research on building a custom progress bar. – Stephen Paul Oct 06 '16 at 23:45
-
-
@bLacKhoLE maybe you could find the image view and change the aspect ratio. Not sure, it might be easier to just build your own simple progress bar if things are getting extra custom. – Logan Jan 03 '18 at 15:24
-
1If you have a simple coloured progress bar this works perfectly fine. No hack here. +1 – Lee Probert Jul 19 '18 at 11:44
-
1This worked me as well, even though it is not directly visible on Xcode when the app runs height is increased as this solution proposed – MOHAMMAD WASEEM Nov 08 '19 at 05:08
-
It doesn't works anymore. It set the height but the content's height is not increased. – Mayank Verma Sep 27 '21 at 13:10
place this source
@implementation UIProgressView (customView)
- (CGSize)sizeThatFits:(CGSize)size {
CGSize newSize = CGSizeMake(self.frame.size.width, 9);
return newSize;
}
@end
-
This works in 7.0 and 7.1. Just create a custom UIProgressView class and added in storyboard. Change the number 9 by your needs size. Thanks !! – Beto Aug 19 '14 at 16:17
-
7Actually that solution has a bad side effect. The filled part of the progress bar will be wrong. Ex, I set my progress to 0.1 (10%) but a good third gets filles because forcing the progress view to resize its height seems to wrongly resize its own progress subviews – Erwan Nov 07 '14 at 06:43
-
The "sizeThatFits" method is called a lot of time in a view. It's called before and after the resizing of the view. You need to ask to custom for new width just passed in the parameter - (CGSize)sizeThatFits:(CGSize)size { CGSize newSize = CGSizeMake(size.width, 9); return newSize; } – Daniel C. Dec 31 '15 at 15:41
Just set the frame of the UIProgressView in code after it has been initialised. Eg:
UIProgressView *progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleDefault];
// progressView's frame will be small/standard height
progressView.frame = CGRectMake(0, 0, 100, 20);
// Now the frame is set to my custom rect.
This is working for me on iOS 5. I'm using custom trackImage and progressImage though. My code looks like this. Note that I'm adding the progressView to another view and want it to be the same size as the containing view hence setting the frame to self.bounds.
_progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleDefault];
_progressView.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
_progressView.trackImage = [[UIImage imageNamed:@"search-progress-track"] resizableImageWithCapInsets:UIEdgeInsetsMake(3.0f, 3.0f, 3.0f, 3.0f)];
_progressView.progressImage = [[UIImage imageNamed:@"search-progress"] resizableImageWithCapInsets:UIEdgeInsetsMake(3.0f, 3.0f, 3.0f, 3.0f)];
_progressView.frame = self.bounds;
[_progressView setProgress:0.5];
- 13,234
- 14
- 63
- 73
-
7This works only if: 1) you're using iOS 5.0+ 2) you're using custom images 3) you're setting the frame AFTER setting the images. – Andreas Ley Jun 19 '12 at 15:06
-
2
There is a simple way to change the height within Interface Builder. No code required and your change will show in IB.
Select the UIProgressView object in your storyboard or xib, choose Editor > Pin > Height. This will create a height constraint and allow you to change its value in the Attributes Inspector in your left most (Utilizes) panel.
- 2,329
- 1
- 21
- 23
-
For a more details on adding a height constraint to a progress view check out this answer. http://stackoverflow.com/a/19606981/142358 – Steve Moser Mar 28 '14 at 13:33
-
-
2@kl94: you can create an outlet for the constraint and set it at run time. See my answer below. – i_am_jorf Oct 15 '14 at 19:14
The following code works on the newest swift xCode:
var transform : CGAffineTransform = CGAffineTransformMakeScale(1.0, 6.0)
progressView.transform = transform
- 1,851
- 5
- 22
- 25
- 121
- 1
- 2
Swift 3:
progressView.transform = progressView.transform.scaledBy(x: 1, y: 9)
- 3,643
- 3
- 29
- 49
You can not change the height of UIProgressView through nib. If you want to change the height then you have to implement it through custom draw method.
- 12,410
- 22
- 64
- 81
-
34
-
This question is similar and has a Storyboard based solution. We are using that, but I do get warnings as a result. However it does work. I've not used the transforms suggested yet, but I like that approach better. http://stackoverflow.com/questions/18717895/progress-view-height-in-ios-7 – kvn Jan 16 '15 at 16:41
-
I can change it just fine in xcode 8.3 so maybe they changed it so you can now? – Lightsout Oct 05 '17 at 00:53
Swift3
var transform : CGAffineTransform = CGAffineTransform(scaleX: 1.0, y: 6.0)
progressBar.transform = transform
Addendum
If you're working with an IBDesignable class, you can tweak it with this from your storyboard:
@IBInspectable var progressBarHeight: CGFloat = 2.0 {
didSet {
let transform = CGAffineTransform(scaleX: 1.0, y: progressBarHeight)
self.progressView.transform = transform
}
}
- 16,233
- 18
- 112
- 180
- 1,092
- 12
- 21
-
I made the y component an inspectable CGFloat and used this code inside the inspectable var's `didSet`. It worked beautifully. Thank you! – Adrian May 29 '17 at 13:13
You can also use AutoLayout to achieve the same look and it works in iOS 7.1. Simply add a height constraint equal to the height you want your progress bar to be. Check out this answer on this similar question for more details.
- 1
- 1
- 7,647
- 5
- 55
- 94
Here is the Solution
You can use transform, but problem arises that -> when you change orientation of the device, UIProgressView height becomes original one.
So best way to increase UIProgressView height is
yourProgressView.progressImage=[UIImage imageNamed:@"image1.png"];
yourProgressView.trackImage = [UIImage imageNamed:@"image2.png"];
// IMPORTANT: image1/image2 height (in pixel) = height that you want for yourProgressView.
// no need to set other properties of yourProgressView.
Thank you
- 544
- 4
- 14
-
Did not work for me on Xcode 8.3.3, iOS 10, Progress Bar only showed the small height with a cropped view of the progress image – ammianus Aug 12 '17 at 15:47
For iOS 7+, use Core Graphics and CATransform3DScale to scale the layer in that view:
CATransform3D transform = CATransform3DScale(progressView.layer.transform, 1.0f, 3.0f, 1.0f);
progressView.layer.transform = transform;
Just make sure you do this after you set the frame of progressView, not before.
- 944
- 13
- 34
- 1,283
- 1
- 10
- 16
For iOS 7 and above, I did the following which (a) works and (b) does not generate a warning:
First add UIProgressView to my View Controller in the storyboard. Then add a Height constraint to the UIProgressView by CTRL+Dragging the UIProgressView to itself. The constraint will be created with a default value of 2. Leave that alone.
Now to change the height add an IBOutlet to the UIViewController subclass in code like this:
@property (nonatomic, weak) IBOutlet NSLayoutConstraint *progressHeight;
Then in your code, probably - viewDidLoad, add:
self.progressHeight.constant = 9;
This should work out nicely for you.
- 53,608
- 15
- 131
- 222
-
Can't we just do that in the storyboard itself, I mean we can change the height constraint's value from the storyboard itself, why do we need a IBOutlet? I am confused – Ramaraj T Jun 02 '15 at 05:03
-
1
-
2
Just subclass and adjust the intrinsic size:
class FatProgressView: UIProgressView {
override var intrinsicContentSize: CGSize {
return CGSize(width: UIView.noIntrinsicMetric, height: 20.0)
}
}
- 141
- 1
- 9
-
I tried this, but it messes up the rounded edges. It’s as if the whole thing gets stretched upwards uniformly, without preserving the rounded corners. – Nicolas Miari Nov 27 '20 at 06:44
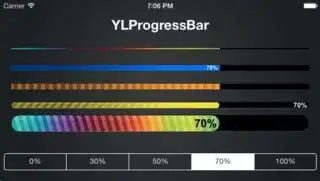
Here is a third party progress bar that allows setting height. https://github.com/yannickl/YLProgressBar

Set frame via code or interface builder. You might want to disable the animation or stripes, though.
Here is code for a thick green progress bar:
YLProgressBar *bar = [[YLProgressBar alloc] initWithFrame:CGRectMake(0, 100, 100, 50)];
bar.progress = 0.5;
bar.type = YLProgressBarTypeFlat;
bar.hideStripes = YES;
bar.behavior = YLProgressBarBehaviorDefault;
bar.progressTintColors = @[[UIColor greenColor], [UIColor greenColor]];

- 428
- 1
- 6
- 14
You can implement a category (new file - category) and just add the category at the beginning of your class. It works fine also with iboutlet (nib/storyboard).
The code is just
@interface UIProgressView (heavyView)
@end
@implementation UIProgressView (heavyView)
- (CGSize)sizeThatFits:(CGSize)size
{
CGSize newSize = CGSizeMake(size.width, 9);
return newSize;
}
@end
if you want to apply the change for just one progressView and you have more than one progressView in your class, you can just use a subclass instead.
- 1,534
- 1
- 10
- 5
Mayur's method worked well for me in iOS 7, here's my code (uses UIImage+BBlock)
CGFloat progressViewHeight = 5;
[[UIProgressView appearance] setProgressImage:[UIImage imageForSize:CGSizeMake(1, progressViewHeight) withDrawingBlock:^{
CGContextRef context = UIGraphicsGetCurrentContext();
UIColor * colortoUse = [UIColor blueColor];
CGContextSetFillColorWithColor(context, [colortoUse CGColor]);
CGContextFillRect(context, CGRectMake(0, 0, 1, progressViewHeight));
}]];
[[UIProgressView appearance] setTrackImage:[UIImage imageForSize:CGSizeMake(1, progressViewHeight) withDrawingBlock:^{
CGContextRef context = UIGraphicsGetCurrentContext();
UIColor * colortoUse = [UIColor progressViewBackgroundColor];
CGContextSetFillColorWithColor(context, [colortoUse CGColor]);
CGContextFillRect(context, CGRectMake(0, 0, 1, progressViewHeight));
}]];
- 1,323
- 14
- 19
Instead of using interface builder, the height of UIProgressView can be changed by adding constraints to it programmatically.
UIProgressView *progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleDefault];
progressView.translatesAutoresizingMaskIntoConstraints = NO;
CGRect frame = CGRectMake(100, 200, 200, 50);
[self.view addSubview:progressView];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-y-[progressView(height)]" options:0
metrics:@{@"y": @(CGRectGetWidth(frame)),
@"height": @(CGRectGetHeight(frame))}
views:NSDictionaryOfVariableBindings(progressView)]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-x-[progressView(width)]" options:0
metrics:@{@"x": @(CGRectGetMinX(frame)),
@"width": @(CGRectGetWidth(frame))}
views:NSDictionaryOfVariableBindings(progressView)]];
- 1,058
- 15
- 21
My suggestion would be to place a container view on your view controller's view in Auto Layout. Make sure it's the size that you want for your progress bar. Now drag a progress view inside the container and pin all sides to the bounds of the container. You should immediately see the progress view resize to fit the bounds of its container.
- 2,762
- 2
- 21
- 25
We can set the height of UIProgressView by creating the custom class of ProgressView by subclassing the UIProgressView.
In Swift,
public class ProgressView: UIProgressView {
var height: CGFloat = 4.0
public override func sizeThatFits(_ size: CGSize) -> CGSize {
return CGSize(width: size.width, height: height) // We can set the required height
}
}
- 295
- 1
- 3
- 16
Alternately, one could implement the layout height programmatically.
private var _progress: UIProgressView!
// ...
_vstack.translatesAutoresizingMaskIntoConstraints = false
let progressHeightAnchor = _progress.heightAnchor
.constraint(equalToConstant: 16.0)
NSLayoutConstraint.activate([progressHeightAnchor /* , ... */ ])
- 8,931
- 5
- 60
- 66
I was just looking for the same problem and got it working with just subclassing UIProgressView and overriding sizeThatFits method, works like a charm.
class BigProgressView: UIProgressView {
override func sizeThatFits(_ size: CGSize) -> CGSize {
return CGSize(width: size.width, height: 5)
}
}
- 373
- 5
- 9
Simple. Swift 4.
progressBar.transform = CGAffineTransform(scaleX: self.view.frame.width / progressBar.frame.width, y: self.view.frame.height / progressBar.frame.height)
- 570
- 6
- 16
-
Duplicate of Amit Jagesha answer. self.view.frame.width does not contribute to understanding :) – Martin Romañuk Mar 06 '18 at 14:08