I would like to add custom header for Ajax CORS request .
my server is PHP lumen and proxy server is nginx ,the path
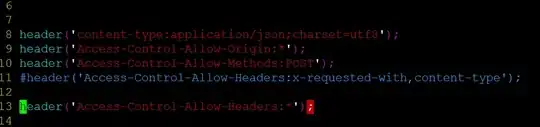
bootstrap/app.php is my project configure 
I have got this and this ,but they aren't helpful.
I'm wonder is there need some configure of the server or define in my script. here is my code :
$.ajax({
url: "http://xx.api:8000/user/test",
dataType: 'json',
type: 'GET',
headers: {
"mark": "111",
},
success: function() {
console.info('sucess');
},
error: function() {
console.info("error");
}
});
when I build in chrome ,the console log is :
OPTIONS http://xx.api:8000/user/test 405 (Method Not Allowed)
XMLHttpRequest cannot load http://xx.api:8000/user/test. Invalid HTTP status code 405
the Request Headers is
OPTIONS /user/test HTTP/1.1
Host: xx.api:8000
Connection: keep-alive
Access-Control-Request-Method: GET
Origin: null
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.152 Safari/537.36
Access-Control-Request-Headers: accept, mark
Accept: */*
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6
the Response Headers is
HTTP/1.1 405 Method Not Allowed
Server: nginx
Content-Type: application/json;charset=utf8
Transfer-Encoding: chunked
Connection: keep-alive
X-Powered-By: PHP/5.6.14
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: *
Access-Control-Allow-Headers: *
allow: GET
Cache-Control: no-cache, private
date: Tue, 22 Dec 2015 02:16:16 GMT
Any suggestions ?