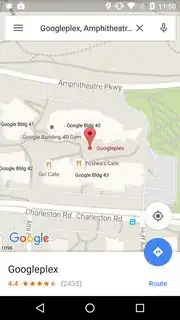
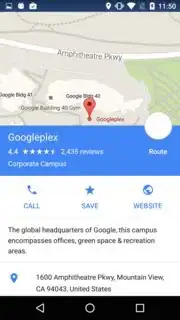
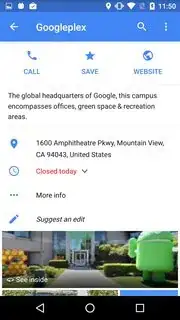
I am trying to have a collapsing toolbar that is similar to the Google Maps app in the search landing page. That is, there are three "anchor points" or positions. In place of the map, I will have a picture.
- Toolbar collapsed (content is fullscreen)
- Middle position
- Toolbar extended with only some content showing (persistent bottom sheet)
Preferably, the app should snap between these positions.
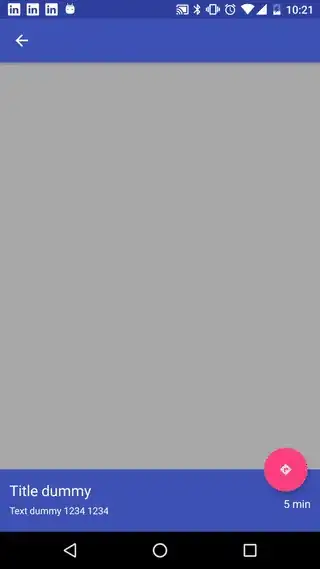
As of now I have the layout basically working.
Two main issues are:
- Flinging inside the NestedScrollView does not work correctly. It halts/chops, even though it's using
app:layout_behavior="android.support.design.widget.AppBarLayout$ScrollingViewBehavior". I believe this is a bug withAppBarLayout - The anchor points described above are not implemented.
This is my layout:
Note that app:layout_behavior="@string/appbar_anchor_behavior"> is just an unmodified subclass of AppBarLayout.Behavior
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/actions_bar_dark"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true"
app:layout_behavior="@string/appbar_anchor_behavior">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll"
android:fitsSystemWindows="true">
<ImageView
android:id="@+id/item_preview_thumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:layout_centerInParent="true"
app:layout_collapseMode="parallax"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/contentRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/item_detail_content"/>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
app:layout_anchor="@id/appbar"
app:layout_anchorGravity="bottom|right|end"
android:src="@drawable/ic_download"
android:layout_margin="16dp"
android:clickable="true"/>
How can I achieve this using a custom behaviour?



 ]
]