I am developing an AngularJS app and I've implemented a simple login API call. The API gives me a response in all browsers except in Safari.
My login API call looks like this
$http.post(config.login, {
email: username,
password: password
})
.then(function (response) {
callback(response);
},
function (response) {
callback(response);
});
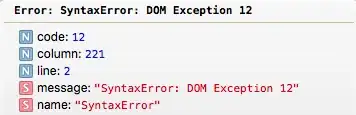
I get the following response in Safari.
I am using Angular v1.4.8 a Safari Version 9.0 (11601.1.56)
Any clue on whats going wrong?