Here's my current tab layout:
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/pager"
android:background="?attr/colorPrimary"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
/>
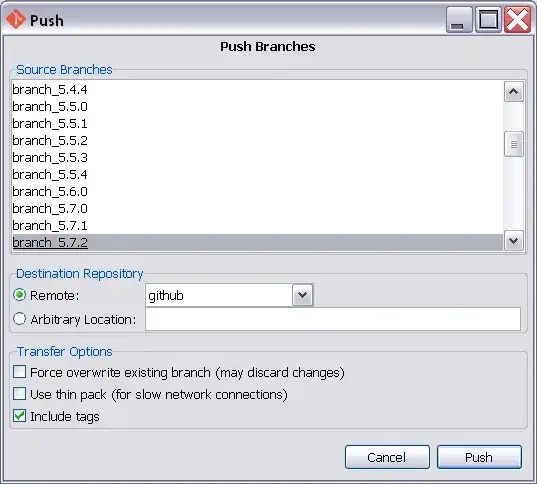
which makes the screen looks like this:
I want the circle-navigation (I don't know the exact term for that) so, I'm attaching a picture:
As you can see, when I browse through the swipeable tabs in my screen, the circle number corresponding to the page I'm currently on should be focused (in my case, it should be dark grey, while others being light grey). You can see the circles at the bottom of the page.
I know I can make those circles part of the fragment and then make the respective circle focused, but then, with every swipe, the set of circles would also get swiped - which I don't want.
Is there a way to achieve that?