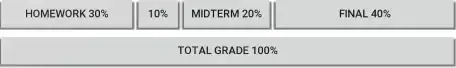
I want to do something like this:
First of all I don't want a scroll View.
The second point is: I need a fixed footer.
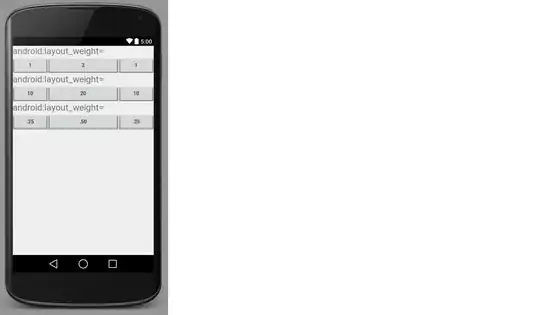
So, the best way to work is with weight. When I put a weight in all relatives, the first relative grows a lot occupying all the screen, instead of share the space with all elements.
Here is my code.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:fitsSystemWindows="true"
android:background="@drawable/bg_app"
tools:context=".ui.home.HomeActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/app_bar"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/green_tataki"
android:padding="5dp"
app:popupTheme="@style/AppTheme.PopupOverlay">
<!--Here the action bar-->
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/app_bar"
android:orientation="vertical">
<View
android:layout_width="wrap_content"
android:layout_height="4dp"
android:layout_above="@+id/image_product"
android:background="@drawable/bg_transparent_header"
android:backgroundTintMode="multiply"/>
<!--Relative with background as image-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:id="@+id/image_product"
android:background="@drawable/sushi">
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image_product"
android:id="@+id/box_description"
android:background="@color/white"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp">
<!--Text view inside relative-->
</RelativeLayout>
<!--Relative 1-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_below="@+id/box_description"
android:id="@+id/quantity_button"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="3dp"
android:background="@drawable/border_left">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RELATIVE 1"/>
</RelativeLayout>
<!--Relative 2-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="3dp"
android:id="@+id/additional_button"
android:layout_below="@+id/quantity_button"
android:background="@drawable/border_left">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 1"/>
</RelativeLayout>
<!--Relative 3-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="3dp"
android:id="@+id/delete_button"
android:layout_below="@+id/additional_button"
android:background="@drawable/border_left">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 3"/>
</RelativeLayout>
<!--Relative 4-->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="0.5"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_below="@+id/delete_button"
android:background="@drawable/border_left"
android:id="@+id/clarification_button">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 4"
/>
</RelativeLayout>
<!--Button-->
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:gravity="center"
android:layout_margin="10dp"
android:padding="5dp"
android:id="@+id/button_add_to_car"
android:textColor="@color/brown_tataki"
android:layout_below="@+id/clarification_button"
android:background="@color/green_tataki"
android:text="@string/add_to_car"
android:textSize="15sp"/>
</LinearLayout>
<!--Footer-->
<View
android:layout_width="wrap_content"
android:layout_height="4dp"
android:layout_above="@+id/footer"
android:background="@drawable/bg_transparent_footer"
android:backgroundTintMode="multiply"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/green_tataki"
android:layout_alignParentBottom="true"
android:gravity="bottom"
android:id="@+id/footer"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RELATIVE 4"/>
</RelativeLayout>
</RelativeLayout>
<!--Menu-->
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="@color/white"
android:layout_marginTop="?attr/actionBarSize"
android:layout_gravity="right"
android:choiceMode="singleChoice"
android:dividerHeight="0.5dp"
android:background="@color/brown_tataki"
android:id="@+id/left_drawer"/>
</android.support.v4.widget.DrawerLayout>