I assume you are seeing this on iOS only, which has such known issues. The culprit of this type of problems with iOS Safari has been 1st explained by Nicolas Zakas' with: iOS has a :hover problem
To resume:
iOS has a platform specific behavior with CSS :hover rules that was designed to adapt legacy Desktop :hover(s) and try to make them work on touch devices without changes. While that solution was ok, and made such web sites work as intended. It can also create conflicts.
As noted on the blog post, what triggers this behavior is more or less:
"a :hover Rule that either hides or shows another element using visibility or display".
In your use case, for links, it appears that what triggers this behavior is a change of link color on :hover with an !important CSS declaration on top of a global a { transition: all; } rule...
By curiosity, I debugged your :hover rules on an iOS simulator. And removing !important seems to be enough to solve it. The same or similar is what need to be changed for other links.

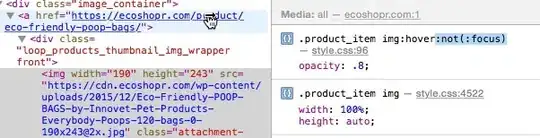
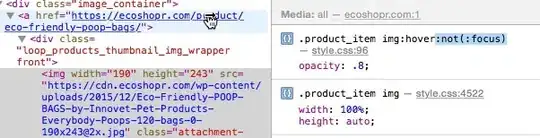
For the images, the opacity transition is the :hover action preventing 1st click(s) from firing.
To solve that one, adding a not(:focus) on :hover+transition rules should do.