My observation is, float elements overlap on its previous elements, but in the below code, div element did not over lap body element.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>All selector</title>
<style type="text/css">
h3{
margin: 0;
heigth: 10px;
}
div, span, p{
width: 80px;
height: 40px;
float: left;
padding: 10px;
margin: 10px;
background-color: #EEEEEE;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js">
</script>
</head>
<body>
<div>DIV</div>
<span>SPAN</span>
<p>P<button>BUTTON</button></p>
<script type="text/javascript">
var elementCount = $('*').css("border", "3px solid red").length;
$('body').prepend("<h3>" + elementCount + " elements found</h3>");
</script>
</body>
</html>
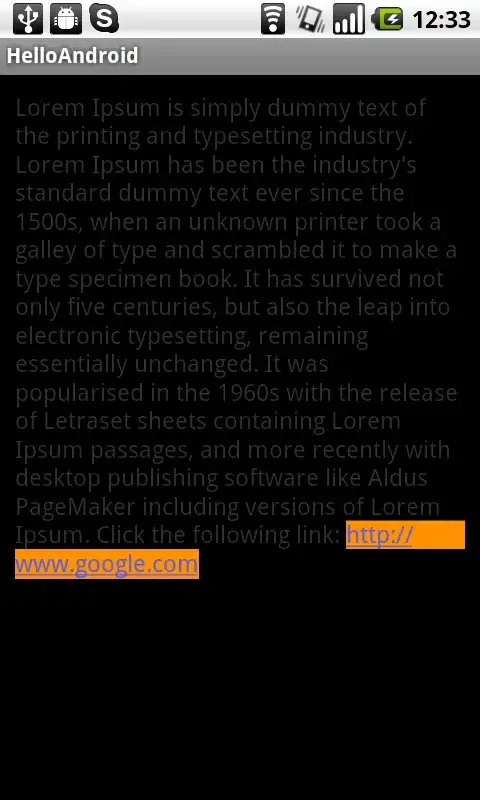
Actual output is:
As per my understanding on float:left,
Expected output is,
 Why 3 float elements
Why 3 float elements div, span & p are not overlapping on body element?