I will post what I did to get what i want to achieve.This might also help biggener's like me in the future.
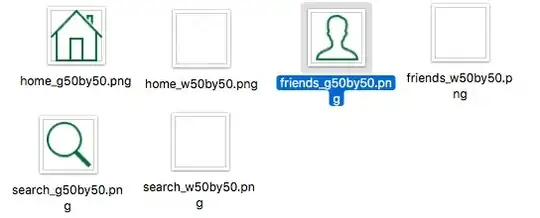
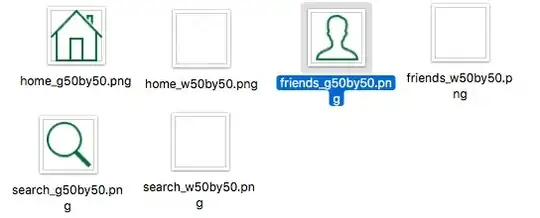
First I have created two images for each icon
Home Icon,Friends Icon and Search Icon each has white and green color

Then clicking Assets.xcassets file to add New Image Set

Making it sure that the green icons Render As is set to Original Image since this will be the inactive color icon of our tab bar.Here is a sample screen shots for the sample attribute

By setting the Home Item tab bar Icon. Please Note
System Item => Custom
Selected Image => Home_w//Name of the home white icon
Title => Home
Image=> Home_g//Name of the Inactive tabbar item in my case are sets to green icons

finally overriding Title Color of our tab bar items in AppDelegate.swift.Please note i have used UIColor_Hex_Swift for hex UIColor.
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
let color:UIColor = UIColor(rgba: "#026a34") //UIColor(hexString:"026a34")
UITabBarItem.appearance().setTitleTextAttributes([NSForegroundColorAttributeName: color], forState: .Normal)
// then if StateSelected should be different, you should add this code
UITabBarItem.appearance().setTitleTextAttributes([NSForegroundColorAttributeName: UIColor.whiteColor()], forState: .Selected)
return true
}
Out put(White ones are the selected Image and green ones are the inactive image)