I have a network design tool which allows to click and drag images to the div and also to draw lines on the div. I used the raphael.js library to draw on the div.
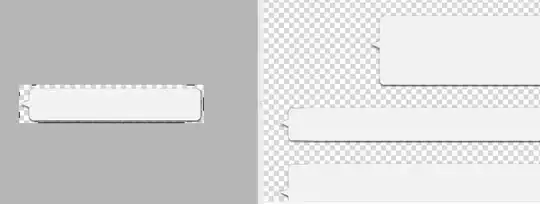
When I click on the download button: 
As you can see, the lines are not being saved.
The codes:
HTML
<!--The button-->
<div id="menu2">
<span style="color:white; margin-bottom:-20px; z-index:3; font-family:Montserrat; font-size:11px; margin-top: 5px; position:absolute; margin-left:5px;">Download</span>
<div id="menu_button2" class="btnSave" onClick="btn()"
style="margin-left:5px; width:65%; height:8%; margin-top:20px; border-radius:7px;">
<img style="margin-left:12px; margin-top:9px;" src="image/save-file.png" title="Save" width="55%"/>
</div>
</div>
<!--The div-->
<div class="col" id="droppable" style="background-color: white;">
</div>
JQuery Function
function btn() {
html2canvas($("#droppable"), {
onrendered: function (div) {
// canvas is the final rendered <canvas> element
var myImage = div.toDataURL("image/png");
window.open(myImage);
}
});
}
The raphael.js function
$(document).ready(function () {
$('input[type="checkbox"][name="check"]').change(function() {
// proceed only when checked
if(this.checked) {
drawLine();
}
});
});
function drawLine() {
var linewidth = $("#width" ).val();
var color = $("#background").val();
function Line(startX, startY, endX, endY, raphael) {
var start = {
x: startX,
y: startY
};
var end = {
x: endX,
y: endY
};
var getPath = function () {
return "M" + start.x + " " + start.y + " L" + end.x + " " + end.y;
};
var redraw = function () {
node.attr("path", getPath());
}
var node = raphael.path(getPath());
node.attr("stroke-width", linewidth); //sets the width of the line
node.attr("stroke", color);
//sets the color of the line
return {
updateStart: function (x, y) {
start.x = x;
start.y = y;
redraw();
return this;
},
updateEnd: function (x, y) {
end.x = x;
end.y = y;
redraw();
return this;
}
};
};
$(document).ready(function () {
var paper = Raphael("droppable", 1280, 470, 0, 0);
$("#droppable").mousedown(
function (e) {
x = e.offsetX;
y = e.offsetY;
line = Line(x, y, x, y, paper);
$("#droppable").bind('mousemove', function (e) {
x = e.offsetX;
y = e.offsetY;
line.updateEnd(x, y);
});
});
$("#droppable").mouseup(
function (e) {
$("#droppable").unbind('mousemove');
});
});
}
Any idea why this is happening? Any insight will be appreciated. Thanks.