I try to write PageTransformer for ViewPager
viewPager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
float factor = (float)Math.pow(0.5, Math.abs(position));
page.setScaleX(factor);
page.setScaleY(factor);
}
});
But it works only if I don't set padding and page margins. How to fix this code if padding and page margins not 0?
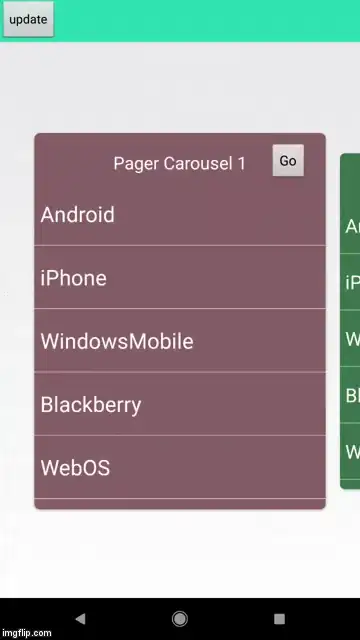
I need view like below and animation on scroll