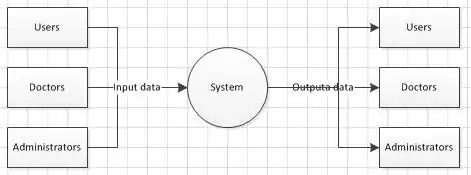
What I am trying to achieve is the following. 
The circle of the left is an ImageView and each of the gray boxes on the left would be a TextView. As simple as it sounds I am getting stuck and have only been able to achieve the following.
Here is my my xml`
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:background="@android:color/holo_blue_bright"
android:id="@+id/singlerowRL"
android:layout_width="fill_parent"
android:layout_height="300dp">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/first"
android:layout_weight="1"
android:src="@mipmap/climbing"
android:layout_width="150dp"
android:layout_height="150dp"
app:civ_border_width="2dp"
app:civ_border_color="#00000000"
/>
<TextView
android:textSize="10dp"
android:id="@+id/interestone"
android:layout_weight="1"
android:layout_width="150dp"
android:layout_height="20dp"
android:textColor="#000000"
android:background="@drawable/roundshapebackground"
android:text="Fitness"
android:layout_alignParentTop="true"
android:layout_alignLeft="@+id/interestfive"
android:layout_alignStart="@+id/interestfive" />
<TextView
android:layout_marginTop="10dp"
android:textSize="10dp"
android:id="@+id/interesttwo"
android:layout_weight="1"
android:layout_width="150dp"
android:layout_height="20dp"
android:textColor="#000000"
android:background="@drawable/roundshapebackground"
android:text="Gaming"
android:layout_below="@+id/interestthree"
android:layout_alignLeft="@+id/interestthree"
android:layout_alignStart="@+id/interestthree" />
<TextView
android:layout_marginTop="5dp"
android:textSize="10dp"
android:id="@+id/interestthree"
android:layout_weight="1"
android:layout_width="150dp"
android:layout_height="20dp"
android:textColor="#000000"
android:background="@drawable/roundshapebackground"
android:text="Coding"
android:layout_below="@+id/interestfour"
android:layout_alignLeft="@+id/interestfour"
android:layout_alignStart="@+id/interestfour" />
<TextView
android:textSize="10dp"
android:id="@+id/interestfour"
android:layout_weight="1"
android:layout_width="150dp"
android:layout_height="20dp"
android:textColor="#000000"
android:background="@drawable/roundshapebackground"
android:text="Traveling"
android:layout_marginTop="10dp"
android:layout_below="@+id/interestfive"
android:layout_alignLeft="@+id/interestfive"
android:layout_alignStart="@+id/interestfive" />
<TextView
android:layout_marginTop="10dp"
android:textSize="10dp"
android:id="@+id/interestfive"
android:layout_weight="1"
android:layout_width="150dp"
android:layout_height="20dp"
android:textColor="#000000"
android:background="@drawable/roundshapebackground"
android:text="Shopping"
android:layout_below="@+id/interestone"
android:layout_centerHorizontal="true" />
</RelativeLayout>`
Thanks in advance!