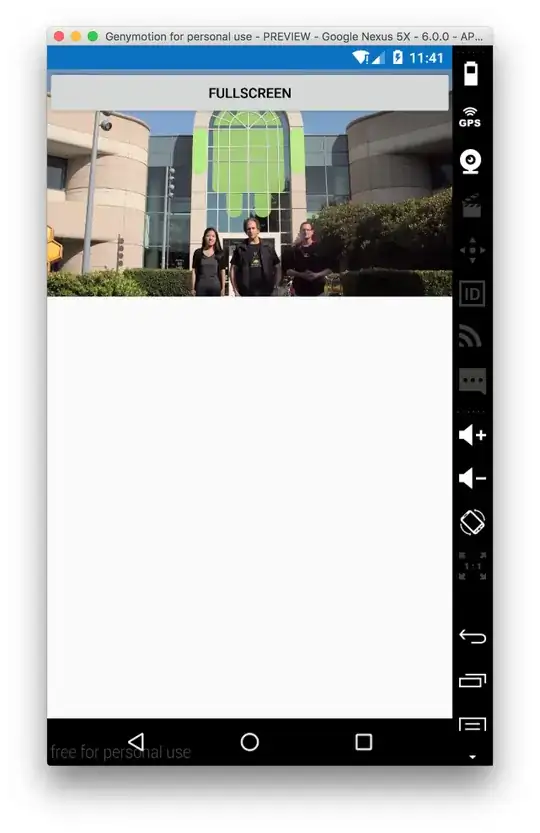
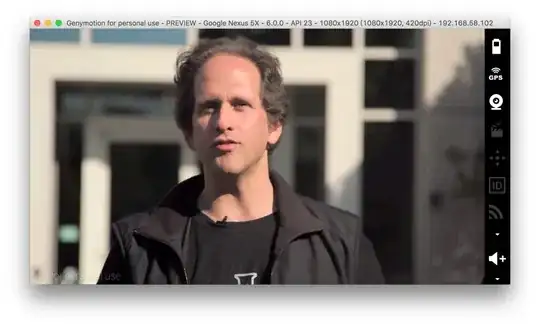
I want to play a video in my Activity using a VideoView,and make it fullscreen and landscape mode (with hiding virtual button and status bar)when I click a Button.
But it can not hide the virtual button and it has a white line in bottom.

This my activity code:
public class VideoActivity extends Activity {
private VideoView mVideoView;
private String mUrl;
private Button mFullScreen;
private static String TAG = VideoActivity.class.getName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d(TAG,"onCreate");
setContentView(R.layout.video);
mVideoView = (VideoView) findViewById(R.id.video);
mFullScreen = (Button) findViewById(R.id.fullscreen);
File file = new File(Environment.getExternalStorageDirectory(),"video.mp4");
mVideoView.setVideoPath(file.getPath());
mVideoView.start();
mFullScreen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
enterFullScreen();
mFullScreen.setVisibility(View.GONE);
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d(TAG,"onDestroy");
}
private void enterFullScreen(){
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);//设置全屏
this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);//设置横屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON,WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);//常亮
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT
);
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_TOP);
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
}
}
video.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<VideoView
android:id="@+id/video"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="0dp"/>
<Button
android:id="@+id/fullscreen"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
android:text="Fullscreen"/>
</RelativeLayout>