I'm having an issue with the Magellan sticky nav in Zurb Foundation. I have a form where users can add as many elements as they need to, which increases the HTML and div heights. The sticky nav works fine until content is added to the page, at which point the sticky nav will stop being sticky at the original page height (it thinks it's hitting the footer/bottom). If I resize the browser after adding content the sticky nav will snap back into place and use the new heights to determine when to stop. Is there a way I can trigger this so that when new content is added to the page the sticky nav will adjust to the new heights?
Example
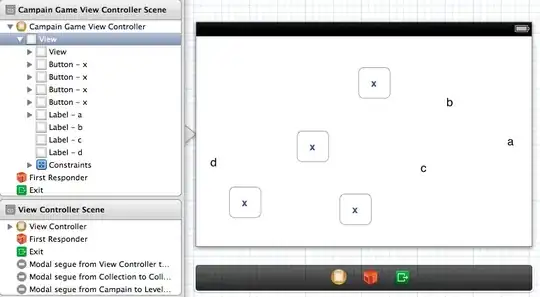
Here is the nav (both left and right) sticking properly.

After I add a "Performance of Understanding" and thus increase the div/page height, the nav does not stick anymore when scrolling and instead stops where the footer/bottom used to be since it is not working on an updated page height.