I've seen a really cool explanation of closure. So in my view closure is a way to store data somewhere. Let's see examples of closure and example without closure:
Without closure:
function F1(x,y)
{
var z=5;
function F2(){
console.log('x='+x+'y='+y+'z='+z);
}
F2();
}
F1(1,2)
With closure:
function F1(x,y)
{
var z=5;
function F2(){
console.log('x='+x+'y='+y+'z='+z);
}
return F2();
}
var p=F1(1,2)
p();
I've understood that in closure when F1() finishes its work, then F1() clears connection to the store where values of F1 are kept. But F2() still keeps the reference to the store of values.
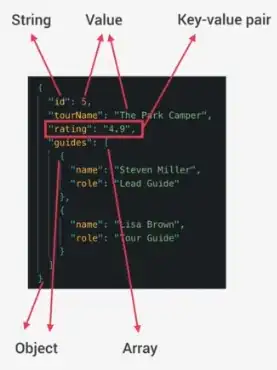
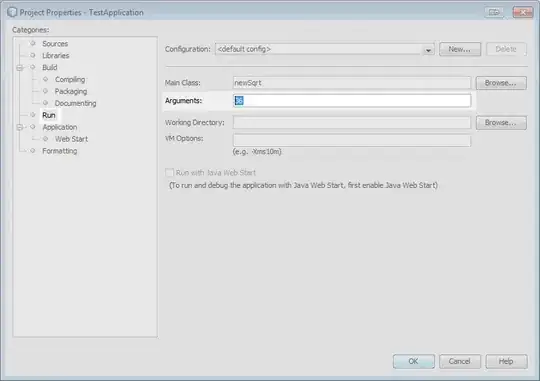
Let's see images:
I would like to know what happens in memory. I have little knowledge of C# and that reference types are reason to create objects in heap for each reference type. My question is how is it possible to store values of F2() if values of F1() are already garbage collected?
I mean what happens in memory - how many are objects created?(JavaScript creates objects on the heap like C#?) or maybe JavaScript just uses stack to store values of functions?