I have multiple PNG images inside a div, those images are PNG and presents as single image for user depending on custom options he/she has selected. Also, adding text is also enabled as other feature, which allows a div with texts to add above of those images.
Now i want to generate a image with those multiple images and text combined, maintaining the font-family & size of text.
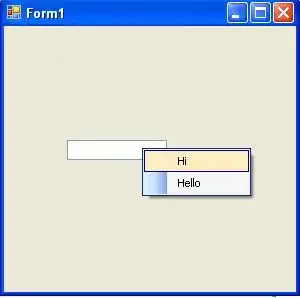
For eg. the image that appears on interface with combination of images and text. (It's managed to appear with css positioning)
 Where as this is made of two images below and text
Where as this is made of two images below and text
This is what i tried taking images : create-image.php file
<?php
createimageinstantly();
function createimageinstantly($img1='',$img2='',$img3=''){
$x=$y=1000;
header('Content-Type: image/png');
$targetFolder = '/gw/media/uploads/processed/';
$targetPath = $_SERVER['DOCUMENT_ROOT'] . $targetFolder;
$img1 = $targetPath.'img1.png';
$img2 = $targetPath.'img2.png';
$img3 = $targetPath.'img3.png';
$outputImage = imagecreatetruecolor(1000, 1000);
$first = imagecreatefrompng($img1);
$second = imagecreatefrompng($img2);
$third = imagecreatefrompng($img3);
imagecopy($outputImage,$first,0,0,0,0, $x, $y);
imagecopy($outputImage,$second,0,0,0,0, $x, $y);
imagecopy($outputImage,$third,0,200,-200,0, $x, $y);
imagepng($outputImage, $targetPath .round(microtime(true) * 1000).'.png');
imagedestroy($outputImage);
}
?>
But this gives me whole black colored image

Also, i need to mix with text on the finally generated image
edited :
jpg images changed to png
imagecopymegechanged toimagecopy
Latest result :
<?php
createimageinstantly();
//$targetFolder = '/gw/media/uploads/processed/';
//$targetPath = $_SERVER['DOCUMENT_ROOT'] . $targetFolder;
//$img3 = $targetPath.'img3.png';
//print_r(getimagesize('http://www.vapor-rage.com/wp-content/uploads/2014/05/sample.jpg'));
function createimageinstantly($img1='',$img2='',$img3=''){
$x=$y=600;
header('Content-Type: image/png');
$targetFolder = '/gw/media/uploads/processed/';
$targetPath = $_SERVER['DOCUMENT_ROOT'] . $targetFolder;
$img1 = $targetPath.'img1.png';
$img2 = $targetPath.'img2.png';
$img3 = $targetPath.'img3.png';
$outputImage = imagecreatetruecolor(600, 600);
// set background to white
$white = imagecolorallocate($outputImage, 255, 255, 255);
imagefill($outputImage, 0, 0, $white);
$first = imagecreatefrompng($img1);
$second = imagecreatefrompng($img2);
$third = imagecreatefrompng($img3);
//imagecopyresized ( resource $dst_image , resource $src_image , int $dst_x , int $dst_y , int $src_x , int $src_y , int $dst_w , int $dst_h , int $src_w , int $src_h )
imagecopyresized($outputImage,$first,0,0,0,0, $x, $y,$x,$y);
imagecopyresized($outputImage,$second,0,0,0,0, $x, $y,$x,$y);
imagecopyresized($outputImage,$third,200,200,0,0, 100, 100, 204, 148);
imagepng($outputImage, $targetPath .round(microtime(true)).'.png');
imagedestroy($outputImage);
}
?>