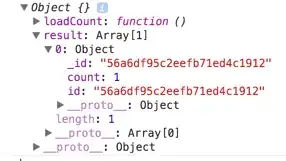
Name of Object is totalCount
How do I access count from above?
I tried:
Object.result and it's coming out undefined
Second attempt:
var count = totalCount.result;
for(var i = 0; i < count.length; i++) {
console.log(count[i])
// no 'length' property of undefined
}
I totally have no problem accessing this totalCount with angular
<div ng-repeat="num in totalCount.result">
{{ num.count }} // returns 1
</div>
==========================My Answer======================================== @Norguard mentioned that retrieving data asynchronously will have some implications with loading in the data. So, I put my data in a promise:
exports.totalCount = function ($http) {
return new Promise(function(resolve, reject) {
$http.get('/api/count')
.success(function (data) {
resolve(data)
})
.error(function (err) {
reject(err)
})
})
}
this is the draft of my controller:
exports.countController = function ($scope, $http, totalCount) {
var c = totalCount.then(function(data) {
console.log(data[0].count)
})
}