Three div.sons were put vertically with no blank between them. Here is the css code and displayed image.
<html>
<header>
<style type="text/css">
div.father {
border: 1px solid black;
height: 364px;
width: 364px;
}
div.son {
border: 1px solid black;
height: 100px;
width: 100px;
padding-top:20px;
padding-left:20px;
}
</style>
</header>
<body>
<div class="father">
<div class="son">box1</div>
<div class="son">box2</div>
<div class="son">box3</div>
</div>
</body>
</html>
There is no blank between div.sons for the vertically displayed div.son.
Now let's make all div.sons horizontally displayed.
<html>
<header>
<style type="text/css">
div.father {
border: 1px solid black;
height: 364px;
width: 400px;
}
div.son {
margin:0px;
padding:0px;
border: 1px solid black;
height: 100px;
width: 100px;
padding-top:20px;
padding-left:20px;
display:inline-block;
}
</style>
</header>
<body>
<div class="father">
<div class="son">box1</div>
<div class="son">box2</div>
<div class="son">box3</div>
</div>
</body>
</html>
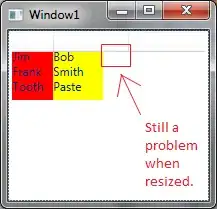
The displayed image is as the following.
How to remove all the blank between div.sons for the horizontally displayed image?