I am generating a list of organisations of the left hand side of this page: http://www.ihhub.org/member-map/
This list is generated through appending <span> tags that are linked to the corresponding map.
My issue is - the scroll bar does not appear in CHROME but does appear in Firefox and Safari.
Any solutions?
UPDATE:
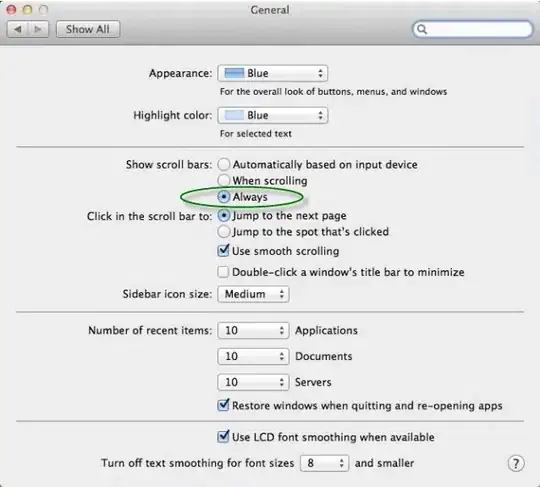
This issue appears to be isolated to MAC OS.
SOLUTION:
::-webkit-scrollbar {
-webkit-appearance: none;
width: 7px;
}
::-webkit-scrollbar-thumb {
border-radius: 4px;
background-color: rgba(0,0,0,.5);
-webkit-box-shadow: 0 0 1px rgba(255,255,255,.5);
}