I'm trying to do a recent upload system so I have last 5 (or less) upload listed in a contextMenu.
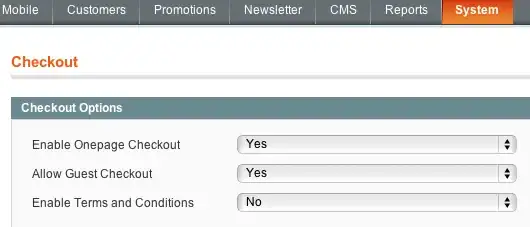
Problem is when I was doing the static test version (not dynamic) everything was fine. Like can show this screenshot :
And now with my dynamic version :
<ItemsControl ItemsSource="{Binding Uploads}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel></StackPanel>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<MenuItem IsCheckable="False" ItemsSource="{Binding}">
<MenuItem.Icon>
<Image Source="Resources/upload.ico"></Image>
</MenuItem.Icon>
<MenuItem.Header>
<TextBlock Text="{Binding name}"></TextBlock>
</MenuItem.Header>
<DataTemplate>
<StackPanel>
<MenuItem Command="{Binding GoToUrl}" CommandParameter="{Binding url}">
<MenuItem.Header>
<Image IsEnabled="False" HorizontalAlignment="Center" Source="{Binding miniature}"></Image>
</MenuItem.Header>
</MenuItem>
<Separator/>
<MenuItem IsEnabled="False" IsCheckable="False">
<MenuItem.Header>
<StackPanel IsEnabled="False">
<TextBlock IsEnabled="False" Text="{Binding uploadDateText}"></TextBlock>
<TextBlock IsEnabled="False" Text="{Binding viewNumberText}"></TextBlock>
</StackPanel>
</MenuItem.Header>
</MenuItem>
<Separator/>
<MenuItem Header="Copy To Clipboard" Command="{Binding CopyToClip}" CommandParameter="{Binding url}" />
<MenuItem Header="Open in browser" Command="{Binding GoToUrl}" CommandParameter="{Binding url}" />
<MenuItem Header="Delete" Command="{Binding Delete}" CommandParameter="{Binding}" />
</StackPanel>
</DataTemplate>
</MenuItem>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
The problem is when you have a menuItem inside another menuItem, there is the little arrow but since I have wrapped all with the ItemsControl, I can't access submenuItem and I have a strange selection bug.
I've seen in this question an information about why it is not working as expected. Due to the fact that the itemsControl is like a menuItem. But I didn't find a way to do it another way.
My goal is a "foreach loop" of MenuItem with other menuItem in it. Maybe i don't have a good approach.
P.S: Sorry for my bad english, i'm French.
Edit 1:
It appears I wasn't clear enough so i add some more information.
Goal : Having up to 5 menu foreach upload a client has done. If he has only done 3 then 3 Menu will be in the context Menu. Foreach Menu the header will be the name of the file he uploaded. If the user want to have more information on the upload, he will mouseover the upload name and then a submenu will draw. This submenu will show all the information about the upload : image, size, date when uploaded, etc...
How I did it : I created a class that will receive from a web API all information needed : Upload
public class Upload
{
public string uniqueId { get; set; }
public DateTime uploadedDateTime { get; set; }
public int _viewNumber { get; set; }
public string url { get; set; }
public string minUrl { get; set; }
public string type { get; set; }
public int size { get; set; }
public string name { get; set; }
public BitmapImage miniature
{
get
{
BitmapImage bitmap = new BitmapImage();
bitmap.BeginInit();
bitmap.UriSource = new Uri(this.minUrl, UriKind.Absolute);
bitmap.EndInit();
return bitmap;
}
}
public string uploadDateText
{
get
{
return "Uploaded : " + this.uploadedDateTime.Date.ToString() + " at " + this.uploadedDateTime.TimeOfDay.ToString();
}
}
public string viewNumberText
{
get
{
return "Number of views : " + this._viewNumber;
}
}
public Upload(string p_uniqueId, DateTime p_uploadedDateTime, int p_viewNumber, string p_url, string p_minUrl, string p_type, int p_size, string p_name)
{
uniqueId = p_uniqueId;
uploadedDateTime = p_uploadedDateTime;
_viewNumber = p_viewNumber;
url = p_url;
minUrl = p_minUrl;
type = p_type;
size = p_size;
name = p_name;
}
public void delete()
{
MessageBox.Show("Deleting item with id : " + this.uniqueId);
}
public void refresh()
{
}
}
So when i will ask my WebApp the last 5 upload of my user, i will have a List.
Containing up to 5 Items
To make this list available for my contextMenu i converted it in an ObservableCollection with this code :
public ObservableCollection<Upload> Uploads
{
get
{
App.GetAppRef().initUploads();
return App.GetAppRef().Uploads;
}
}
I've spent a lot of time to find a way to have a variable number of menuItem in my context menu. Indeed there can be 2 menuItem if the user has only uploaded 2 files. It's a FIFO queue style (First In First Out) with a maximum of 5 element.
So i look at a "foreach" equivalent in xaml. But I only found a way to do a "xaml foreach" with a ItemsControl with his itemSource binding to my ObservableCollection of Upload.
If anyone has a better idea to do this, please tell me because I know it may not be the best solution.
Anyway, I have other menuItem before and after this "last 5 upload" section in my context menu so i have to do my foreach inside a specific area of the context menu.
What is the problem : For now, i cannot go on my subitemMenu and i have the selection that is enabled for my itemControls so i need to find a better way to achieve this.
I hope I have clarified a bit more my problem.