We're trying to develop an geoplacement app for one of our clients, and we want first to test it in out own domain.
We have signed for Google Maps JavaScript API, and we have a valid browser key and our domain, www.grupocamaleon.com, has been authorized to use that key.
But we can't make even the easiest example to run without error.
We have, in our domain and with our key, the following demo:
(1) http://www.grupocamaleon.com/boceto/aerial-simple.html
But it doesn't work, and Firebug console says:
"Google Maps API error: Google Maps API error: RefererNotAllowedMapError (link to Google documentation on RefererNotAllowedMapError) Your site URL to be authorized: (1)"
My credential page is missing the possibility of adding referrers to accept, so solutions involving adding referrers are not possible right now.
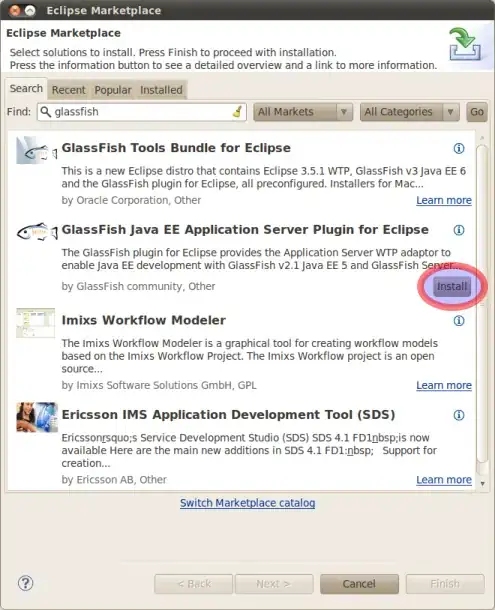
My credential Page:
Why do we get that error? How can we fix it?