I have
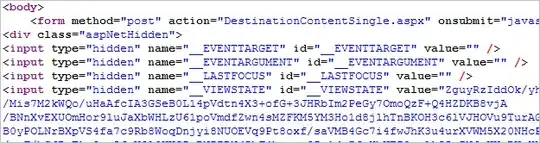
a text area. I load a default value from a file into it (d5), but for some reasons, it give me so many space in front of that value.
I tried
PHP
$filename = public_path().'/file/external/header.txt';
$handle = fopen($filename, "r");
$header = fread($handle, filesize($filename));
fclose($handle);
Blade
<div class="form-group">
<label class="col-sm-12 control-label">Description</label>
<div class="col-sm-12">
<textarea name="description" class="form-control" rows="5" placeholder="Desciption">
{{$description}}
</textarea>
</div>
</div>
Try#2
Take off class form-group from my parent div.
<div class="form-group">
<label class="col-sm-12 control-label">Description</label>
<div class="col-sm-12">
<textarea name="description" class="form-control" rows="5" placeholder="Desciption">
{{$description}}
</textarea>
</div>
</div>
I got
Try#3
Take off class form-control from my text-area element.
<div class="">
<label class="col-sm-12 control-label">Description</label>
<div class="col-sm-12">
<textarea name="description" class="" rows="5" placeholder="Desciption">
{{$description}}
</textarea>
</div>
</div>
I got
- Why does it do that ?
- Did I do anything wrong here ?
- How do I stop that ?