I have two DOM elements that exist on their own composite layers because of this CSS rule:
.element-one,
.element-two {
will-change: transform;
transform: translateZ(0); // Fallback
}
Now, I can inspect these layers using Chrome dev tool's Show layer borders option.
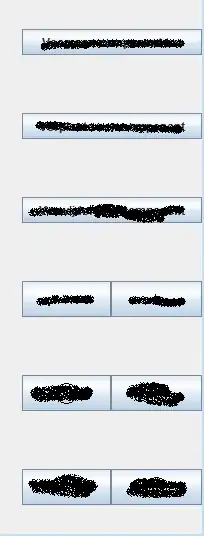
All great! And this is what I see
I am familiar with the orange border color and it means the element exists on its own composite layer. But what does the green color indicate?
All dev tool documentation seem to be outdated.