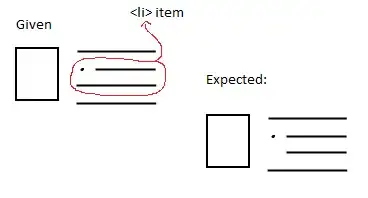
I have an image view that is constrained in a way so that its left, right and upper edge are pinned to its superview and its bottom edge has a fixed spacing to the label below. It doesn't have any width or height constraints so it's supposed to get its height from its image's intrinsic size. The content mode is set to Aspect Fit.
This works great if the image has a smaller or equal width as the image view (case 1 and 2, see images below). However, if the image has a width that exceeds the width of its containing image view I run into a problem (case 3):
The image is scaled down as expected so that its width matches the image view's width. But the image view doesn't update its height accordingly, leaving white spaces above and below. I understand that the image view still obtains its height from the image's original height. But due to the content mode the image's height is now a lot smaller and I want the image view to adjust its height to match the image's actual height.
I'm looking for a neat solution that works for each of the three cases, preferably one that works with IB_DESIGNABLE views as well. Any ideas?
Case 1
intrinsic width < frame width
Case 2
intrinsic width = frame width
Case 3
intrinsic width > frame width