I have Application Theme Theme.AppCompat.Light.NoActionBar which gives light theme to my App, so texts on Dialogs etc are dark. I want also my Toolbar have dark background and light foreground, so i write these to Toolbar:
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
Problem: This makes Toolbar dark and texts, back icon white on Lollipop, but does NOT work on KitKat:
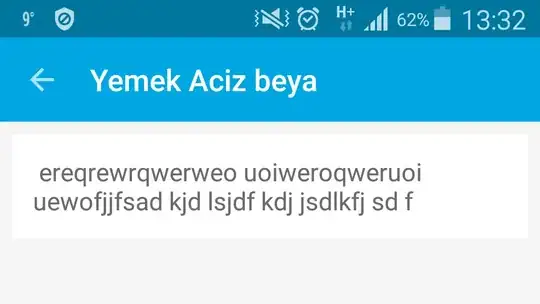
Lollipop:
Question: How to make Dark Toolbar with Light content on KitKat with my current theme Theme.AppCompat.Light.NoActionBar ?