I seem to be having an issue with some of my css/javascript. I can't seem to be able to get contentEditable to work in my webapp. I was inspired by the answer to this post to try this method.
I've tested my browser here and it works fine.
Are there any css rules I should be aware of that may be causing it to not work? I can select the object (it highlights the div) but I can't edit/append/delete any text in the object.
I have also made sure that document.designMode = "on"
Unfortunately it's an internal app so I can't get links for everyone to try.
--EDIT--
Code Snipped as requested
<div id="textarea_textObject0_preview_container" class="te_preview" style="width: 650px; height: 365px; overflow-x: hidden; overflow-y: hidden; text-align: left; background-image: url(http://172.18.4.249/workspace/tc-a/web/style/images/bgrid.jpg); ">
<div style="display: inline-block; position: relative; cursor: move; font-weight: normal; font-style: normal; text-decoration: none; left: 170px; top: 129px; " class="ui-draggable" contenteditable="true">Start Text</div>
</div>
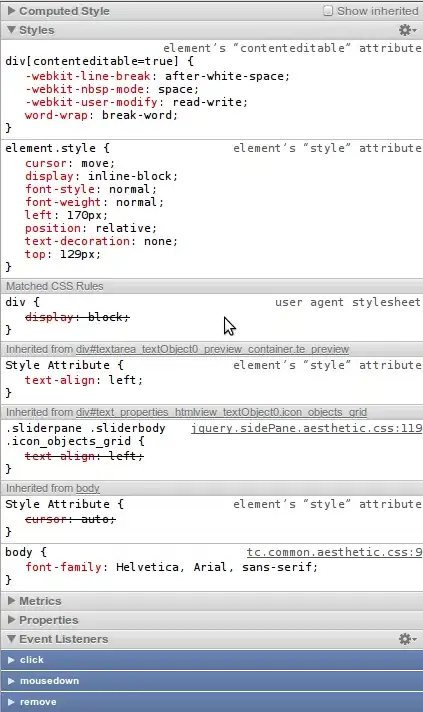
Some of the CSS parameters are reported by chrome: