I know there are questions like this on SO, but none of the given solutions helped me.
I also tried to ask this question on netbeans forum, but they haven't responded to my questions, probably because they just don't know answers.
SO community is a "bit" bigger than the one on the netbeans forum, so I hope I'll get some clue.
I'm trying to get SASS working in Netbeans 8.0.2 (Ubuntu). I installed sass, it sits in /sur/local/bin/sass. I set up this path in NB options. I set up paths in project properties. And... nothing happens when I save a css file. Shouldn't there be at least a warning message if something's wrong?
Yes, I have "generate extra information (debug)" and "open output on error" checked. The path to the sass executable is also correct.
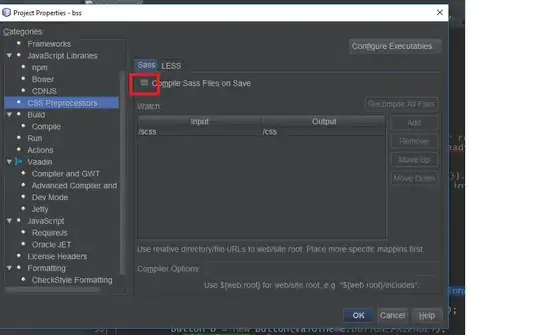
And yes, I also have "compile Sass files on Save" checked.
In project properties / Input and Output fields I tried relative and full urls. I also tried using ${web.root} variable.
I use Netbeans for PHP, but I don't think it matters.
None of these solutions work for me, especially that most of them is for Windows OS:
How to use SASS with Netbeans 8.0.1
Cannot get SASS to output .css file in Netbeans 8.0
Please help, I've been trying to make it working for the last 4 hours :(
Please tell me at least where can I find an error log or something.
Update: The log says:
INFO [CPOnSaveHook]: processSavedFile called for Sass type on project /var/www/html/analytics. INFO [net.sickill.off.netbeans.NetbeansProject]: fileChanged: ignoring internal file changes INFO [org.netbeans.modules.css.prep.process.BaseProcessor]: Not compiling, file /var/www/html/analytics/src/AppBundle/Resources/scss/admin.scss not matched within current mappings [Pair[/var/www/html/analytics/src/AppBundle/Resources/scss,/var/www/html/analytics/web/css]]
But as I said: In project properties / Input and Output fields I tried relative and full urls. I also tried using ${web.root} variable.