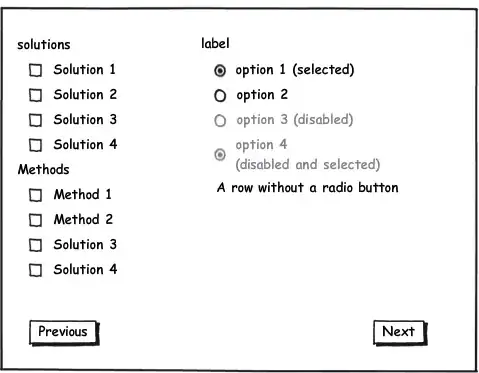
I am looking forward to create a popup window, see the attached screenshot.
Details: - Anyone can add this pop up to their website using a script, that i will share. - This script/pop up will be later used in the chat application that i am creating
Issues: How do i create this pop up windows script and share this script with other users incase they want to add this pop up to their website.
My question is for the UI part(pop up) and not how the chat will work.