Ok so I am trying to replicate the look and feel of the Muzei Live Wallpaper App by Roman Nurik which is open source.
(Check out his GitHub repository here - https://github.com/romannurik/muzei/ )
When the App Launches there is a subtle svg path tracing animation along with a Ken Burns effect that goes on in the background.
You can notice that the activity bleeds into the Status Bar and Navigation Bar.
I've been able to achieve the background animation but haven't been able to figure out how to make the activity full screen like shown in the 2nd GIF below
I need help making this activity fullscreen/ bleed into the status bar and navigation bar.
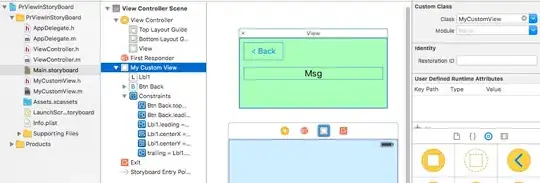
Here's what I have been able to achieve
This what I want to implement
Here's my code
MainActivity.Java
package devexchanges.info.kenburnview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.widget.Toast;
import com.flaviofaria.kenburnsview.KenBurnsView;
import com.flaviofaria.kenburnsview.RandomTransitionGenerator;
import com.flaviofaria.kenburnsview.Transition;
public class MainActivity extends AppCompatActivity {
private KenBurnsView kenBurnsView;
private boolean isPlay = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
kenBurnsView = (KenBurnsView) findViewById(R.id.image);
AccelerateDecelerateInterpolator ACCELERATE_DECELERATE = new AccelerateDecelerateInterpolator();
RandomTransitionGenerator generator = new RandomTransitionGenerator(11000, ACCELERATE_DECELERATE);
kenBurnsView.setTransitionGenerator(generator); //set new transition on kenburns view
kenBurnsView.setTransitionListener(onTransittionListener());
}
private KenBurnsView.TransitionListener onTransittionListener() {
return new KenBurnsView.TransitionListener() {
@Override
public void onTransitionStart(Transition transition) {
//Toast.makeText(MainActivity.this, "start", Toast.LENGTH_SHORT).show();
}
@Override
public void onTransitionEnd(Transition transition) {
//Toast.makeText(MainActivity.this, "end", Toast.LENGTH_SHORT).show();
}
};
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.flaviofaria.kenburnsview.KenBurnsView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/saigon"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button android:background="@drawable/circle_button"
android:layout_height="@dimen/intro_activate_button_size"
android:layout_width="@dimen/intro_activate_button_size"
android:text="ACTIVATE"
android:textAllCaps="true"
android:fontFamily="sans-serif-condensed"
android:textStyle="bold"
android:textSize="18dp"
android:textColor="#333"
android:id="@+id/activate_muzei_button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="103dp"
android:elevation="2dp" />