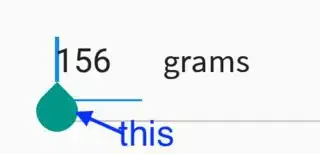
So, i've searched a lot but i couldn't find anything, if this ends up being a duplicate i'm sorry, but i want to cange the color of the EditText's cursor pointer that is used to move the cursor
I already managed to change the cursor's color itself but it doesn't affect the pointer which seems to only respond to accentColor.
I'm pretty sure it's possible because i recall seeing an app that did it, it had the pointer and all the elements in a dialog change color based on a color that you choose without changing the accent color of the view below the dialog.
Please help :)