My problem look like: How do I detect a click outside an element?
But I want to use ember.js do this. My template code:
<td colspan="2" {{action "changeName" on="doubleClick"}}>
{{#if isEditName}}
{{input type="text" value=editName class="form-control"}}
{{else}}
{{product.name}}
{{/if}}
</td>
I want to do when I double click the div, show input and I can change name in input. I think when I change name and click the body will save the name. I think is better. But I don't know how to set the event in body, when I click the body will hide input and save product.name.
Thanks.
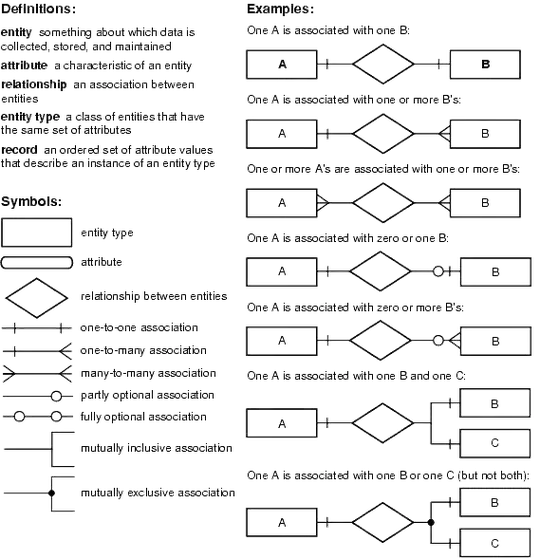
Add a picture to show the behavior process: