I'm using Page as landing screen in my app. XAML looks like this:
<Grid x:Name="LayoutRoot">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="3*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="7*"/>
</Grid.RowDefinitions>
<Rectangle StrokeThickness="0" Fill="#FF79D2F4" Margin="0,0,0,-10" Grid.RowSpan="2"/>
<Rectangle StrokeThickness="0" Fill="#FF1F8CC5" Margin="0,-10,0,0" Grid.Row="2" Grid.RowSpan="2"/>
<Image Source="ms-appx:///Assets/ViewMedia/Banners/Banner_Light_Big.jpg" Grid.Row="1" Grid.RowSpan="2"/>
<Rectangle StrokeThickness="0" Grid.Row="2" Grid.RowSpan="2">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Offset="0"/>
<GradientStop Color="#7F000000" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
<StackPanel MaxWidth="300" Margin="20,35"
HorizontalAlignment="Stretch" VerticalAlignment="Bottom">
<Button x:Name="LoginButton" x:Uid="LoginButton" Style="{StaticResource BrandButtonStyle}" Margin="0,5"
Click="LoginButton_Click"/>
<Button x:Name="RegisterButton" x:Uid="RegisterButton" Style="{StaticResource BrandButtonStyle}" Margin="0,5"
Click="RegisterButton_Click"/>
</StackPanel>
</Grid>
I've got 3 devices on which I'm running the app:
- Microsoft Lumia 950 XL [M]
- Custom build PC [PC]
- Lenovo ThinkPad Tablet 2 [T]
When running the app this page renders well on M and PC but on T Gradient and two Buttons at the bottom are not rendered at all. I don't see them but I can press Buttons and their tap event handlers will strike. But if I comment Rectangle with gradient everything is fine on all devices.
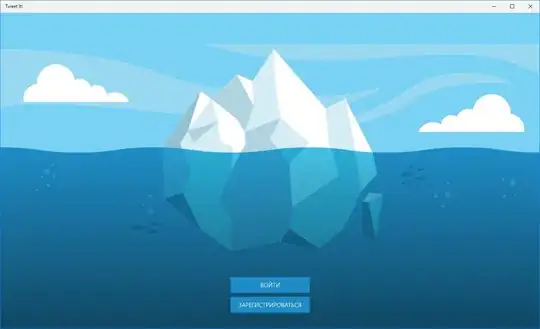
This is how the app looks on T when using gradient. No buttons. And gradient is also not visible.

This is how the app looks on T without gradient. Buttons are in place.

And this is how it should look running on PC. Buttons and gradient are visible.

I don't see any errors in output when running the app. I don't know why this happens only on specific devices. Maybe this is kind of known issue?
UPDATE 1
From users feedback, I can say that this bug hits only Atom-powered devices. But I'm not sure if this is 100% true for all Atom-powered devices.
UPDATE 2
I'd updated T with W10 from Insider Preview Fast Ring. The bug is in place. So this is not connected to OS builds.
UPDATE 3
Switching Buttons Style back to normal does not solve this. So Style is good, it's not the cause.