I'm making an app that uses google maps to show when you deviate from a path previously taken. I can show where the deviations occur with a different color, but I have to initialize a new PolyOptions(), resulting in "choppy" polylines instead of smooth polylines like I have with my base route. If I don't initialize a new PolyOptions() then when I start to deviate, it turns a large portion of the path red, even though I'm only trying to apply the color to that one particular polyline. When I come back to the path, after deviating, I lose the deviated coloring and it all goes back to black. Can anybody explain to me what's going on and how I can combine the proper coloring from the new PolyOptions() method with the smoothness that you get with using one PolyLineOptions()
- new PolyLineOptions() method:
for (HaulEvent event : cycle) { LatLng locToAdd = new LatLng(event.Latitude, event.Longitude);
if (event.cycle_num < 2) {
m_aPL.add(mMap.addPolyline(m_PolyLines.geodesic(true)
.color(Color.BLACK)
.add(locToAdd)
.clickable(true)));
m_aPolyLineList = (ArrayList<LatLng>) m_PolyLines.getPoints();
} else { //after we've got a base cycle drawn
if (PolyUtil.isLocationOnPath(locToAdd, m_aBaseRoute, true, tolerance)) {
m_aPL.add(mMap.addPolyline(new PolylineOptions().geodesic(true)
.color(Color.BLACK)
.add(new LatLng(prevLocation.getLatitude(), prevLocation.getLongitude()), locToAdd)
.clickable(true)));
//m_aPolyLineList = (ArrayList<LatLng>) m_PolyLines.getPoints();
} else {
m_aPL.add(mMap.addPolyline(new PolylineOptions().geodesic(true)
.color(Color.RED)
.add(new LatLng(prevLocation.getLatitude(),prevLocation.getLongitude()),locToAdd)
.clickable(true)));
//m_aPolyLineList = (ArrayList<LatLng>) m_PolyLines.getPoints();
}
}
prevLocation.setLatitude(locToAdd.latitude);
prevLocation.setLongitude(locToAdd.longitude);
}
}
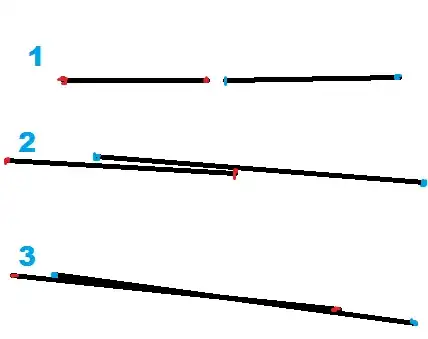
With this code I get the desired coloring behavior, but it's not smooth. I know the solution to this is one polylineoptions, but as you will see, that doesn't give me the desired basic behavior with the different colors. Here's a zoomed in screenshot. It's hard to see the jaggedness because I was just walking, but normally it would be for a moving vehicle so the gaps will be easier to see like here:
one PolyLineOptions() method:
for (HaulEvent event : cycle) { LatLng locToAdd = new LatLng(event.Latitude, event.Longitude);
if (event.cycle_num < 2) { m_aPL.add(mMap.addPolyline(m_PolyLines.geodesic(true) .color(Color.BLACK) .add(locToAdd) .clickable(true))); m_aPolyLineList = (ArrayList<LatLng>) m_PolyLines.getPoints(); } else { //after we've got a base cycle drawn if (PolyUtil.isLocationOnPath(locToAdd, m_aBaseRoute, true, tolerance)) { m_aPL.add(mMap.addPolyline(m_PolyLines.geodesic(true) .color(Color.BLACK) .add(new LatLng(prevLocation.getLatitude(), prevLocation.getLongitude()), locToAdd) .clickable(true))); m_aPolyLineList = (ArrayList<LatLng>) m_PolyLines.getPoints(); } else { m_aPL.add(mMap.addPolyline(m_PolyLines.geodesic(true) .color(Color.RED) .add(new LatLng(prevLocation.getLatitude(),prevLocation.getLongitude()),locToAdd) .clickable(true))); m_aPolyLineList = (ArrayList<LatLng>) m_PolyLines.getPoints(); } } prevLocation.setLatitude(locToAdd.latitude); prevLocation.setLongitude(locToAdd.longitude); }
m_PolyLines is my PolyLineOptions. With this way, when I haven't deviated from my base route I get:

And then when I start to deviate from my base route I get a bunch of red polylines. Each time I deviated, the red would go all the way back to that specific point, where nothing special seemed to happen.