I'm trying to just get a simple response from but I have been banging my head against a wall for a couple hours now trying to figure this out.
Here's what I have for my doPost method:
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
String message = "You reached the servlet and successfully got stuff back!";
request.setAttribute("message", message);
PrintWriter writer = response.getWriter();
writer.println("Hello World");
}
I used both setAttribute and the writer from the response object. I've tried multiple variations from different Stack Overflow posts trying to figure this out, but I haven't had any luck. I figure I must be doing something wrong here, but I'm just totally clueless as to where I'm going wrong.
Here is what my AJAX call looks like:
window.onload=function(){
var classHighlight = 'highlight';
var $thumbs = $('.entry').click(function(e) {
var strDate = $(this).text();
var client;
var data;
var url_action="GetData";
if(window.XMLHttpRequest)
{
client=new XMLHttpRequest();
}
else
{
alert("ASDF");
}
client.onreadystatechange=function()
{
if (client.readyState==4 && client.status==200)
{
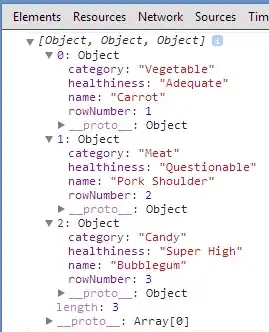
var data = client.responseType;
console.log(client);
alert(data);
}
};
client.open("POST",url_action,true);
client.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
client.send(strDate);
});
}
When I run my site, and I trigger the event that calls the AJAX event, I think it's working, but I'm not sure really how to tell. The onreadystate function triggers and does it's thing, but the response (in any form) is blank afterwards.
If anyone has any pointers, I'd really appreciate it. I'm completely lost on this and haven't had much experience (or even where to really look for help other than this darn blasted site).
Here is a link to my github with this site's source: https://github.com/Zulukas/engbud