I have a "hero/vertical" button (with an image inside) defined by this Style:
<ControlTemplate TargetType="{x:Type controls:ImageButton}">
<Grid MinHeight="{TemplateBinding MinHeight}" Background="{TemplateBinding Background}" Width="Auto" SnapsToDevicePixels="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<!-- Image -->
<Viewbox x:Name="ViewBoxInternal" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center" IsEnabled="{TemplateBinding IsEnabled}"
Stretch="Uniform" StretchDirection="Both" Effect="{x:Null}"
Width="{TemplateBinding MaxSize}" Height="{TemplateBinding MaxSize}"
MaxHeight="{TemplateBinding MaxSize}" MaxWidth="{TemplateBinding MaxSize}">
<ContentPresenter ContentSource="{TemplateBinding Content}" Width="Auto" Height="Auto"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Viewbox>
<!-- Text -->
<TextBlock x:Name="TextBlockInternal" Grid.Row="1"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="3,2,3,3"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Text="{TemplateBinding Text}"
TextWrapping="Wrap" Effect="{TemplateBinding Effect}" TextAlignment="Center"/>
</Grid>
</ControlTemplate>
Usage:
<controls:ImageButton Text="Webcam Recording" Content="{StaticResource Vector.Camera.New}"
Margin="0" Height="70" MaxSize="30">
MaxSize controls the maximum size of the image inside the control.
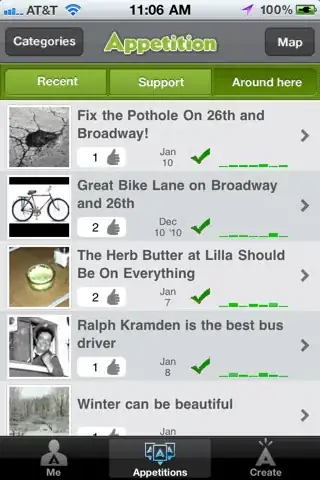
Example image:
Expected image:
My Problem:
All of my vertical buttons have a MaxWidth of 60, that's okay for English, the problem starts with other languages, when 60px is too small, so the button should grow bigger sideways, but still use all of the height.
So, How can I make the TextBlock use all available height before expanding the width?
TextWrapping only works when there's no width available, like when I set the Width to 60.