I got a form with lots of fields and many scripts so I broke it down to my very fundamental problem with this example:

Before printing I check if everything is filled out with:
Seite1.execValidate();
The validate XML source of the field:
<validate nullTest="error" scriptTest="error"/>
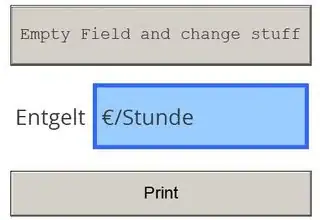
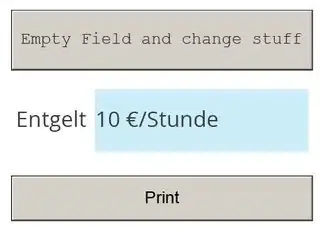
When clicking on the top-button I want different things to happen. For example:
field.rawValue = "";
or (if it's a decimal field)
//isPauschal was set earlier to either true or false
field.value.decimal.leadDigits = (isPauschal)?"4":"2";
But then this happens:
Field goes blue (=it is empty) when setting its value to "" - this I want only to happen when I'm validating with the print-button. Now I found a workaround:
field.mandatory = "";
field.rawValue = "";
field.mandatory = "error";
But if I were to write this every time I changed something that would trigger this my code would look pretty bad and much more confusing.
Can someone help me? What could I do to easily validate my fields before printing and still being able to change them around with js at runtime without them making strange colors. ;) I don't want to validate them individually - I wish to keep something like the execValidate() command so it automatically checks all the fields in a subform.
Let me know if you need any more information!