Is it possible to change the layour of a table using markdown under docfx?
For example, the following table is not very good readable, because of the spacing between the columns. Event there is no alternating row color:
| Property | Description |
|---|---|
| URL | `/api/<version>/auth/login` |
| Method | `post` |
| Success | Http status *200* |
| Failure | Http-status *400/500* |
| Content/Media-Type | `application/json` |
| Authorization | *no* |
| Roles | - |
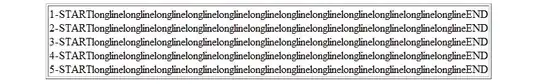
That is how it is looking in doxfx:
Some kind of expected behaviour: