<html>
<body>
<h3 align="center"><b>Print Card</b></h3>
<table border="1">
<tr>
<td></td>
<td><b>Start of Shift</b></td>
<td><b>End of Shift</b></td>
<td></td>
</tr>
<tr>
<td>Debit Total:</td>
<td>£24.00</td>
<td>£22.00 </td>
<td>(£2.00)</td>
</tr>
<tr>
<td>Credit Total:</td>
<td>£32.00</td>
<td>£30.00</td>
<td>(£2.00)</td>
</tr>
</table>
</body>
</html>
I wrote above in my Print.cshtml. And my Controller Action method is as below.
public ActionResult PrintCard()
{
Transactions transationsShift = new Transactions();
transationsShift = transationsShift.GetShiftData();
return new RazorPDF.PdfResult(transationsShift, "Print");
}
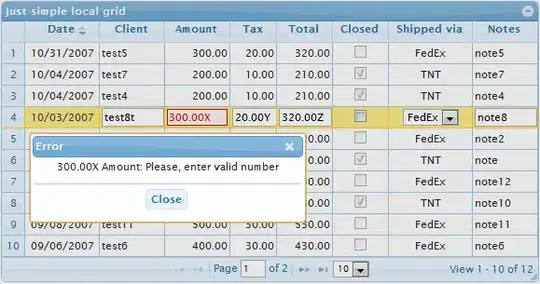
Which generated below PDF.
But the first column of table is by default is too wide. I want to set width of each column manually which i am not able to do.
I tried to apply css class to table but no luck.
style="width:25%" to each column but not getting applied. :(
How can I do that? Any suggestions are welcome!
Thanks in advance. :)