I have the following innocent-looking code (index.html), but it doesn't load the code.js file. It works well if I copy/paste the contents of the file in the HTML page. Both index.html and code.js files are in the same directory.
index.html:
<html>
<head>
<script type="text/javascript" src="code.js"></script>
</head>
<body onload="drawImage()">
<div><canvas id="canvas" width="320" height="480"></canvas></div>
</body>
</html>
ViewController.m:
- (void)viewDidLoad {
[super viewDidLoad];
// load the first webpage
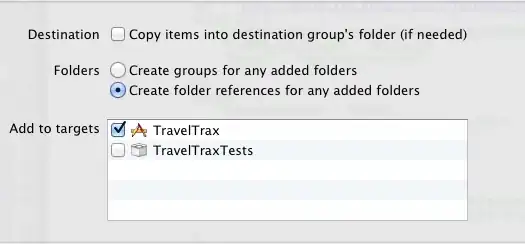
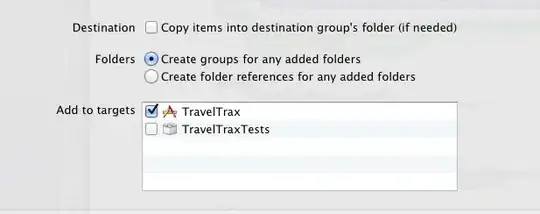
[homePageWebView loadRequest:[NSURLRequest requestWithURL:[NSURLfileURLWithPath:
[[NSBundle mainBundle] pathForResource:@"index"ofType:@"html"] isDirectory:NO]]];
}