I have an asp.net menu control embedded into a div in my website.
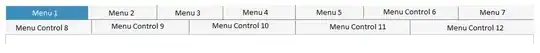
My problem is I will have 15 to 20 menus and the menu control looks cluttered when I show all the menus something like the below.
I am thinking of applying css to the menu control however i dont know how i can control the amount of items displayed in the menu. I cant remove the items as they are mandatory. What I need is the first 5 menu has to be shown and the rest has to be shown in drop down list or with scroller like the below screenshot
I need the menu control to be displayed like the below one
or
Can anyone please help me to resolve my issue?
EDIT
I have managed to get all the menus in a single row by changing the list style from list to table.
This has solved my clutter issue however the menus are going beyond the div view width. I tried changing the width but it didnt helped me. how to set the limit to show only few menus and provide scroll support feature to see the remaining menus.