I am learning HTML + CSS and I do not understand the following thing:
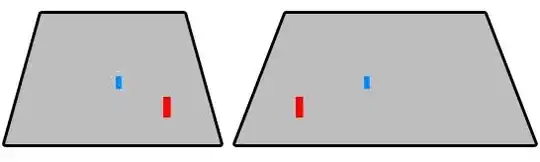
If my code looks like following, then the display would be like this: CSS:
.col-sm-4 {
width: 24%;
float:right;
border: 1px solid #000000;
}
.Row {
border: 3px solid #57b1dc;
}
HTML:
<div class="Row">
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing</p>
</div>
</div>
However, when I apply class .col-sm-4 to all my div elements, then suddenly border shifts like this:
To me, it looks like all my elements are no longer part of the main div item.
Why do I need this:
I have found bootstrapper and I try to understand the concept of nicely laying out items in the document (in this way, there are 4 columns in a row)