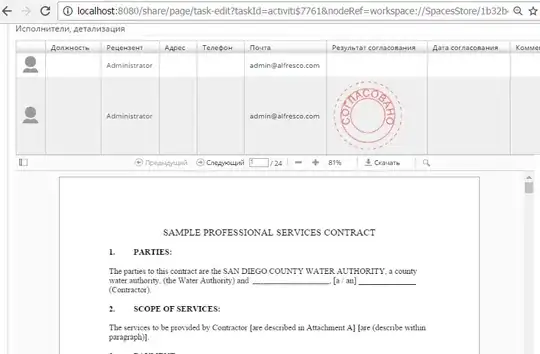
First question:
I want to implement a preview of the document in the form of the task-edit of the workflows... How can I do this? I try to adapt the document-details.xml and document-details.ftl to workflow-details.xml and workflow-details.ftl but not works. I tried to copy the components that have web-preview of the document-details files to workflow-details. Any hint to make this?
I have this in workflow-details.ftl:
<#include "include/alfresco-template.ftl" />
<@templateHeader>
<@script type="text/javascript" src="${url.context}/res/modules/documentlibrary/doclib-actions.js" group="document-details"/>
<@link rel="stylesheet" type="text/css" href="${url.context}/res/components/document-details/document-details-panel.css" group="document-details"/>
<@link rel="stylesheet" type="text/css" href="${url.context}/res/components/workflow/task-edit-header.css" group="workflow-details"/>
<@templateHtmlEditorAssets />
</@>
<@templateBody>
<@markup id="alf-hd">
<div id="alf-hd">
<@region scope="global" id="share-header" chromeless="true"/>
<@region id="title" scope="template"/>
<#if page.url.args.nodeRef??>
<@region id="path" scope="template"/>
</#if>
</div>
</@>
<@markup id="bd">
<div id="bd">
<div class="share-form">
<@region id="data-header" scope="page" />
<div class="yui-gc">
<div class="yui-u first">
<#if (config.scoped['WorkflowDetails']['workflow-details'].getChildValue('display-web-preview') == "true")>
<@region id="web-preview" scope="template"/>
</#if>
</div>
</div>
<@region id="data-form" scope="page" />
<@region id="data-actions" scope="page" />
</div>
</div>
</@>
</@>
<@templateFooter>
<@markup id="alf-ft">
<div id="alf-ft">
<@region id="footer" scope="global"/>
<@region id="data-loader" scope="page" />
</div>
</@>
</@>
In workflow-details.xml I add this component:
<component>
<region-id>web-preview</region-id>
<sub-components>
<sub-component id="default">
<evaluations>
<evaluation>
<evaluators>
<evaluator type="config.component.evaluator">
<params>
<element>WorkflowDetails/workflow-details/display-web-preview</element>
</params>
</evaluator>
</evaluators>
<url>/components/preview/web-preview</url>
<properties>
<nodeRef>{nodeRef}</nodeRef>
<api>api</api>
<proxy>alfresco</proxy>
<dependencyGroup>workflow-details</dependencyGroup>
</properties>
</evaluation>
</evaluations>
</sub-component>
</sub-components>
</component>
This not shows the web-preview, only creates:
<div id="template_x002e_web-preview_x002e_workflow-details">
<div id="template_x002e_web-preview_x002e_workflow-details_x0023_default"> </div>
</div>
What's my error?
Second question:
In the preview of the Aikau page I get: Warning: unimplemented annotation type: Widget signature in the console of the firebug of the Mozilla Firefox and the document is displayed without the digital signatures... But, for example, if I upload a document with a digital signature, I can see the document with the signature in the page of document-details of the document. The preview of this page is different? How can I implement this preview?