I want to use the icon on the button in IOS using Swift, just like the icons on the buttons in the Android. Is there any way without setting the image or without fontAwesome icon to set icon on the button?
7 Answers
Via code in Swift 3 and Swift 4:
yourButton.setImage(UIImage(named: "imgName"), for: .normal)
or for the background image:
yourButton.setBackgroundImage(UIImage(named: "imgName"), for: .normal)
Via storyboard:
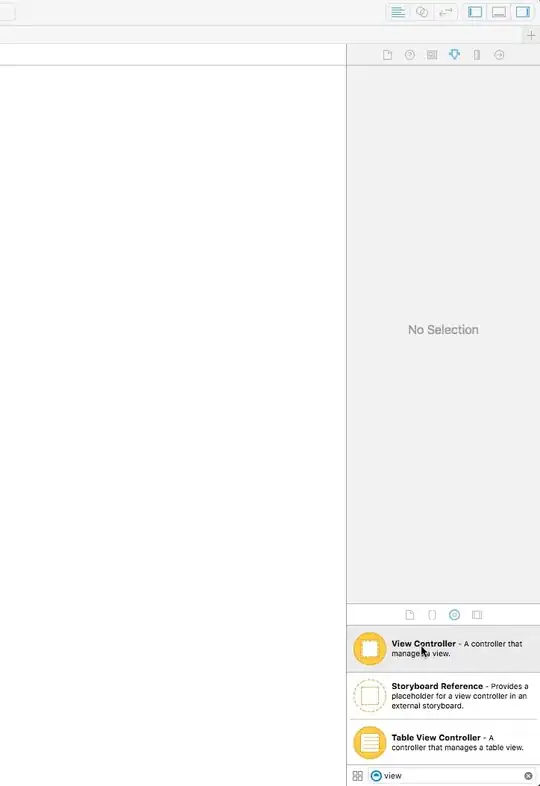
You can also set the icon for a button via the storyboard, setting the image in the attributes inspector of a button element. If you want to have a title over your image set your image in background of the attribute inspector
Question from the comments
how do you put the image alongside the "button" text?
You can do that via code for example by setting the imageEdgeInsets of the button. The example below places the image to the right from the text
yourButton.setImage(UIImage(named: “imgNameWhichYouWantToSetAlongsideTheButton"), for: .normal)
yourButton.imageEdgeInsets = UIEdgeInsets(top: 3, left: 0, bottom: 0, right: -8)
- 7,156
- 4
- 29
- 49
-
8High five for making a GIF tutorial. Day'um! – motto Nov 17 '16 at 17:39
-
great but how do you put the image alongside the "button" text ? – Aug 30 '19 at 08:57
-
See also this answer here https://stackoverflow.com/a/2765158/5327882 @rust – ronatory Aug 30 '19 at 09:38
let icon = UIImage(named: "bmiCalculator")!
button.setImage(icon, for: .normal)
button.imageView?.contentMode = .scaleAspectFit
button.imageEdgeInsets = UIEdgeInsets(top: 0, left: -20, bottom: 0, right: 0)
UIEdgeInsets
The inset distances for views. Edge inset values are applied to a rectangle to shrink or expand the area represented by that rectangle. Typically, edge insets are used during view layout to modify the view’s frame. Positive values cause the frame to be inset (or shrunk) by the specified amount. Negative values cause the frame to be outset (or expanded) by the specified amount.
- 10,130
- 7
- 50
- 73
Use this code to set image (icon) to your button .
myButton.setImage(UIImage(named: "nameOfImage.png"), forState: UIControlState.Normal)
- 955
- 1
- 12
- 35
-
-
-
@LovishDogra if you set image for all the state of button. it would flip automatically for you myButton.setImage(UIImage(named: "nameOfImage.png"), forState: UIControlState.normal) myButton.setImage(UIImage(named: "nameOfImage2.png"), forState: UIControlState.highlight) – Alok C Jun 07 '20 at 21:25
For FontAwesome you could use a plugin on github.
https://github.com/thii/FontAwesome.swift
Then you are able to set icons quite easy:
button.titleLabel?.font = UIFont.fontAwesomeOfSize(30)
button.setTitle(String.fontAwesomeIconWithName(.Github), forState: .Normal)
And dont need to care about image resolution for different devices (x1, x2, x3) because fonts are vectors.
- 14,784
- 16
- 90
- 139
-
This is very nice method. But is this possible to set the width and color of the Icon ? – Lovish Mar 30 '16 at 15:14
-
Of course. The color is the titleLabels textColor property. And the size is: fontAwesomeWithSize(size: CGFloat) as seen above. – derdida Mar 30 '16 at 16:40
-
The following solution is for centered button, because the icon will always be displayed right next to the title-label.
I build an easy extension for it (I used the IonIcons-Font, but obviously you can use any kind of font e.g. Font-Awesome):
extension UIButton {
func addIcon(icon: String, font:String = IonIcons.fontName.rawValue, fontSize: CGFloat = 16, text: String, color:UIColor) {
let iconWithPlaceholder = icon + " "
let iconRange = (iconWithPlaceholder as NSString).range(of: icon)
let attributedString = NSMutableAttributedString(string: iconWithPlaceholder + text)
attributedString.addAttributes([NSAttributedString.Key.font: UIFont(name: IonIcons.fontName.rawValue, size: fontSize) as Any], range: iconRange)
self.setAttributedTitle(attributedString, for: .normal)
self.tintColor = color
}
}
So you can easily call it from your whole project like this:
self.myButton.addIcon(icon: IonIcons.navigateOutline.rawValue, text: "Start", color: .white)
- 829
- 10
- 19
If you don't want to use a 3rd party plugin you can just do
if let font = UIFont(name: "FontAwesomeFontName", size: 18) {
button.titleLabel?.font = font
button.setTitle("\u{f053}", for: .normal)
}
And use the fontawesome cheatsheet for reference for the specific icon you are wanting.
- 757
- 1
- 8
- 24
In Swift-5...
btnNavBar.titleLabel?.font = UIFont(name: "Font Awesome 5 Free", size: 20)
btnNavBar.setTitle("\u{f007}", for: .normal)
- 672
- 7
- 17