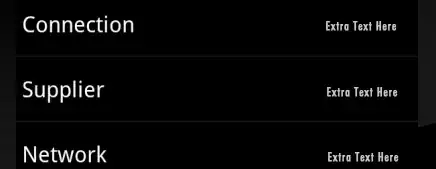
I have some boxes of the same width, but of different heights (depending on their content — they are notes of title+text), and a container of auto height (willing to scroll). The idea is to distribute the notes in the container across the columns, so that it looks like Google Keep. For now I am using flexbox rows, but I'm loosing space:
My current CSS looks like:
.container {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
align-content: flex-start;
padding: 10px;
}
.note {
flex-basis: 50%;
}
.note>div {
margin: 10px;
}
The problem is that if I switch to flex-direction: column, because of the height: auto of my flexbox container, the notes make only one column, because they don't see any reason to wrap.
Calculating the container's height in Javascript would be quite hard to do without rendering the notes first (and I'm using React...)
Am I missing something here?
Here is the result I'm looking to achieve:
I don't want to use jQuery, and I'd love to avoid Javascript...