I want to add a background image in React.js by using a style definition, which works:
let imgUrl = 'images/berlin.jpg'
let styles = {
root: {
backgroundImage: 'url(' + imgUrl + ')',
overflow: 'hidden',
},
...
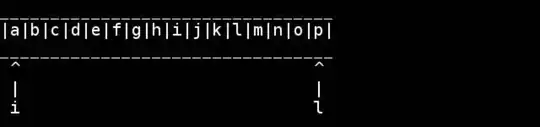
As you can see, the image repeats in x-direction. So I wanted to extend it by:
let imgUrl = 'images/berlin.jpg'
let styles = {
root: {
backgroundImage: 'url(' + imgUrl + ')',
backgroundImage: {
flex: 1,
resizeMode: 'cover', // or 'stretch'
},
overflow: 'hidden',
},
...
But the image is not loaded anymore:
So how to set the background image and adjust it in React.js?