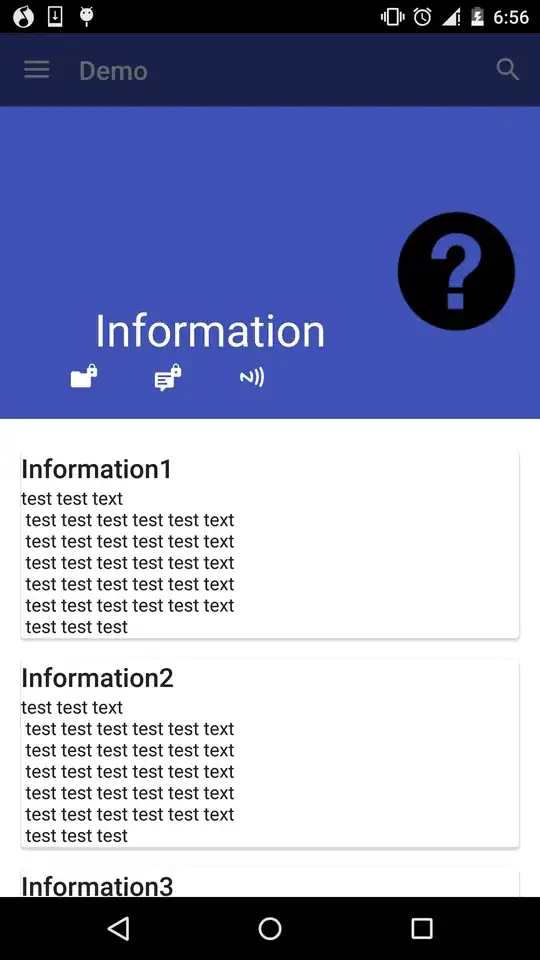
I recently used android.support.design.widget.BottomSheetDialogFragment. I wanted to do something which is similar to the Google contact app, its BottomSheet can overlay the toolbar and statusbar. However, when I use the BottomSheetDialogFragment to implement this, it turns out to this:

As you can see the activity's toolbar is still visible. Here is my code of the BottomSheetDialogFragment:
public class KeyDetailFragment extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback mBottomSheetBehaviorCallback = new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getActivity(), R.layout.sheet_key, null);
dialog.setContentView(contentView);
View parent = (View) contentView.getParent();
parent.setFitsSystemWindows(true);
BottomSheetBehavior bottomSheetBehavior = BottomSheetBehavior.from(parent);
contentView.measure(0, 0);
bottomSheetBehavior.setPeekHeight(contentView.getMeasuredHeight());
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams) parent.getLayoutParams();
if (params.getBehavior() instanceof BottomSheetBehavior) {
((BottomSheetBehavior)params.getBehavior()).setBottomSheetCallback(mBottomSheetBehaviorCallback);
}
params.gravity = Gravity.TOP | Gravity.CENTER_HORIZONTAL;
parent.setLayoutParams(params);
}
}
I referred to the source and I found an attribute interests me:
private static int getThemeResId(Context context, int themeId) {
if (themeId == 0) {
// If the provided theme is 0, then retrieve the dialogTheme from our theme
TypedValue outValue = new TypedValue();
if (context.getTheme().resolveAttribute(
R.attr.bottomSheetDialogTheme, outValue, true)) {
themeId = outValue.resourceId;
} else {
// bottomSheetDialogTheme is not provided; we default to our light theme
themeId = R.style.Theme_Design_Light_BottomSheetDialog;
}
}
return themeId;
}
the attribute bottomSheetDialogTheme here may change the bottom sheet's style but I don't know how to change it, and I doubt whether this would work. Can someone give me solution about achieving it that it can overlay the toolbar and statusbar?