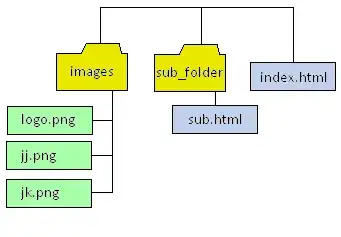
Let's say following is the directory structure of my website :

Now in index.html I can simply refer images like:
<img src="./images/logo.png">
But I want to refer the same image from sub.html. What should be the src?
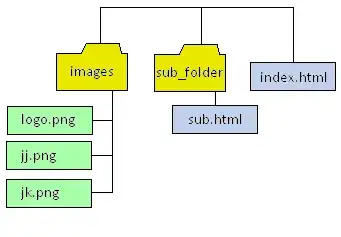
Let's say following is the directory structure of my website :

Now in index.html I can simply refer images like:
<img src="./images/logo.png">
But I want to refer the same image from sub.html. What should be the src?
../images/logo.png will move you back one folder.
../../images/logo.png will move you back two folders.
/images/logo.png will take you back to the root folder no matter where you are/.
You can reference the image using relative path:
<img src="../images/logo.png">
__ ______ ________
| | |
| | |___ 3. Get the file named "logo.png"
| |
| |___ 2. Go inside "images/" subdirectory
|
|
|____ 1. Go one level up
Or you can use absolute path: / means that this is an absolute path on the server, So if your server is at https://example.org/, referencing /images/logo.png from any page would point to https://example.org/images/logo.png
<img src="/images/logo.png">
|______ ________
| | |
| | |___ 3. Get the file named "logo.png"
| |
| |___ 2. Go inside "images/" subdirectory
|
|
|____ 1. Go to the root folder
The relative reference would be
<img src="../images/logo.png">
If you know the location relative to the root of the server, that may be simplest approach for an app with a complex nested directory hierarchy - it would be the same from all folders.
For example, if your directory tree depicted in your question is relative to the root of the server, then index.html and sub_folder/sub.html would both use:
<img src="/images/logo.png">
If the images folder is instead in the root of an application like foo below the server root (e.g. http://www.example.com/foo), then index.html (http://www.example.com/foo/index.html) e.g and sub_folder/sub.html (http://www.example.com/foo/sub_folder/sub.html) both use:
<img src="/foo/images/logo.png">
Your index.html can just do src="images/logo.png" and from sub.html you would do src="../images/logo.png"
../ takes you one folder up the directory tree. Then, select the appropriate folder and its contents.
../images/logo.png
when you upload your files to the server be careful ,some tomes your images will not appear on the web page and a crashed icon will appear that means your file path is not properly arranged or coded when you have the the following file structure the code should be like this File structure: ->web(main folder) ->images(subfolder)->logo.png(image in the sub folder)the code for the above is below follow this standard
<img src="../images/logo.jpg" alt="image1" width="50px" height="50px">
if you uploaded your files to the web server by neglecting the file structure with out creating the folder web if you directly upload the files then your images will be broken you can't see images,then change the code as following
<img src="images/logo.jpg" alt="image1" width="50px" height="50px">
thank you->vamshi krishnan
when you upload your files to the server be careful ,some tomes your images will not appear on the web page and a crashed icon will appear that means your file path is not properly arranged or coded when you have the the following file structure the code should be like this File structure: ->web(main folder) ->images(subfolder)->logo.png(image in the sub folder)the code for the above is below follow this standard
<img src="../images/logo.jpg" alt="image1" width="50px" height="50px">
if you uploaded your files to the web server by neglecting the file structure with out creating the folder web if you directly upload the files then your images will be broken you can't see images,then change the code as following
<img src="images/logo.jpg" alt="image1" width="50px" height="50px">
thank you->vamshi krishnan