<html>
<head>
<title>Table Row Padding Issue</title>
<style type="text/css">
tr {
padding: 20px;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td>
<h2>Lorem Ipsum</h2>
<p>Fusce sodales lorem nec magna iaculis a fermentum lacus facilisis. Curabitur sodales risus sit amet
neque fringilla feugiat. Ut tellus nulla, bibendum at faucibus ut, convallis eget neque. In hac habitasse
platea dictumst. Nullam elit enim, gravida eu blandit ut, pellentesque nec turpis. Proin faucibus, sem sed
tempor auctor, ipsum velit pellentesque lorem, ut semper lorem eros ac eros. Vivamus mi urna, tempus vitae
mattis eget, pretium sit amet sapien. Curabitur viverra lacus non tortor luctus vitae euismod purus
hendrerit. Praesent ut venenatis eros. Nulla a ligula erat. Mauris lobortis tempus nulla non
scelerisque.</p>
</td>
</tr>
</tbody>
</table>
</body>
</html>
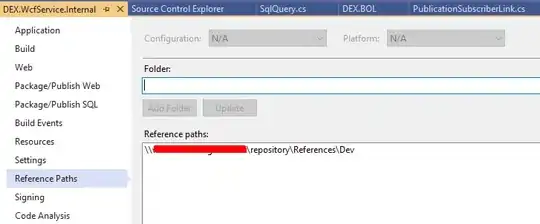
Here's what the padding looks like. See how the td inside isn't affected. What's the solution?

` instead of a table