Solution:
Use display: inline-flex instead of display: flex.
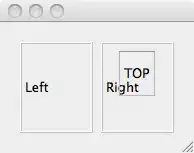
Revised Demo
Or, as pointed out in the comments by @LarsW, make the parent display: inline-block (demo).
Explanation
When you apply display: flex to an element, this gives the element block-level-like properties. Hence, you're putting a block-level element inside an inline element.
First, this is invalid HTML:
7.5.3 Block-level and inline
elements
Generally, block-level elements may contain inline elements and other
block-level elements. Generally, inline elements may contain only data
and other inline elements. Inherent in this structural distinction is
the idea that block elements create "larger" structures than inline
elements.
(emphasis added)
Second, this causes the inline element to "break around" the block-level box.
9.2.1.1. Anonymous block
boxes
When an inline box contains an in-flow block-level box, the inline box
(and its inline ancestors within the same line box) are broken around
the block-level box (and any block-level siblings that are consecutive
or separated only by collapsible whitespace and/or out-of-flow
elements), splitting the inline box into two boxes (even if either
side is empty), one on each side of the block-level box(es). The line
boxes before the break and after the break are enclosed in anonymous
block boxes, and the block-level box becomes a sibling of those
anonymous boxes. When such an inline box is affected by relative
positioning, any resulting translation also affects the block-level
box contained in the inline box.
Also see these posts: