I am currently developing an Android game. I have a problem with my content inside a Fragment. The content gets cut off and I am not able to find the problem. I only use the resource directory, where I define the different layouts. That is why I know the problem lies in the layouts. First I thought it has something to do with the fact I used android:layout_height="match_parent". I found this solution on StackOverflow and I hoped that would also solve my problem. But this did not help me at all.
I have the activity_game.xml. There I have a placeholder for the current displayed Fragment. The content is the following:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="y.trader.com.rhcloud.blackmonster.games.tradery.activity.GameActivity">
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
The Fragment itself has the following layout defined:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<TextView
android:id="@+id/money"
style="@style/traderY.TextCenter" />
<TextView
android:id="@+id/location"
style="@style/traderY.TextCenter" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/junkie_icon"/>
<ListView
android:id="@+id/drug_list"
style="@style/traderY.List" />
<TableRow
style="@style/traderY.ButtonRow">
<Button
android:id="@+id/sell_drugs"
style="@style/traderY.ButtonCenter"
android:text="@string/sell"/>
<Button
android:id="@+id/nothing"
style="@style/traderY.ButtonCenter"
android:text="@string/nothing"/>
</TableRow>
</LinearLayout>
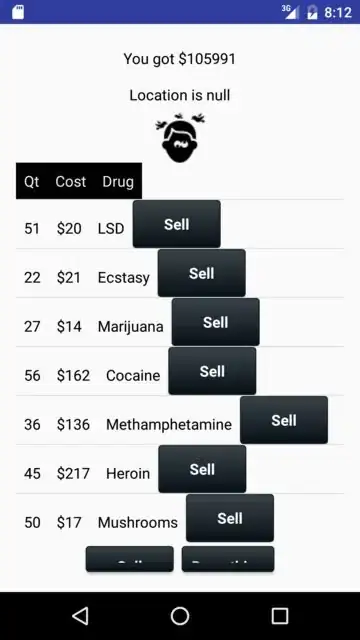
And here is the captured screen to show the problem.
As you can see, the last two buttons are being cut. I would like to avoid that and rather allow the user to scroll down. I am in a dead situation and I would appreciate any help. And I hope I manage to explain the problem good enough to be understood.